EclipseによるSpringBoot⑦MyBatis delete
EclipesによるSpringBootの連載の続きです。
①コントローラ
②Thymeleaf
③MyBatis select
④Validation
⑤MyBatis insert
⑥MyBatis update
⑦MyBatis delete(今回)
今回のテーマは、MyBatisのdeleteです。
deleteは、SQL文で削除の命令です。
既存のデータを削除するときに使います。
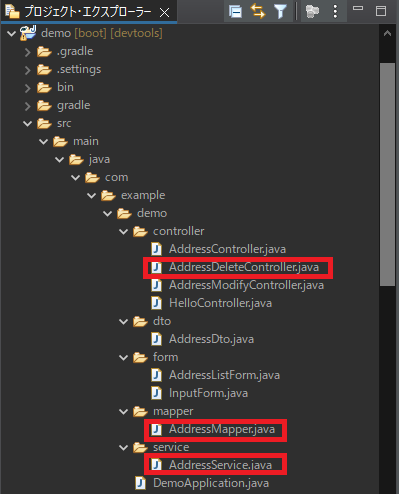
新規/修正のJavaソースの資源のディレクトリ構成を示します。

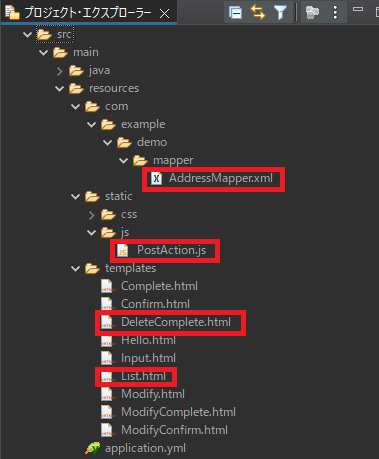
新規/修正のリソースの資源のディレクトリ構成を示します。

修正/新規の資源一覧を示します。
| # | ファイル名 | 概要 | 種別 | 修正/新規 |
| 1 | AddressDeleteController.java | 住所削除コントローラクラス | Java | 新規 |
| 2 | AddressMapper.java | 住所マッパーインターフェイス | Java | 修正 |
| 3 | AddressService.java | 住所サービスクラス | Java | 修正 |
| 4 | AddressMapper.xml | 住所マッパーSQL | SQL | 修正 |
| 5 | PostAction.js | ポストアクションJavaScript | JavaScript | 修正 |
| 6 | List.html | 住所一覧画面タイムリーフ | Thymeleaf | 修正 |
| 7 | DeleteComplete.html | 削除完了画面タイムリーフ | Thymeleaf | 新規 |
①ソースの作成
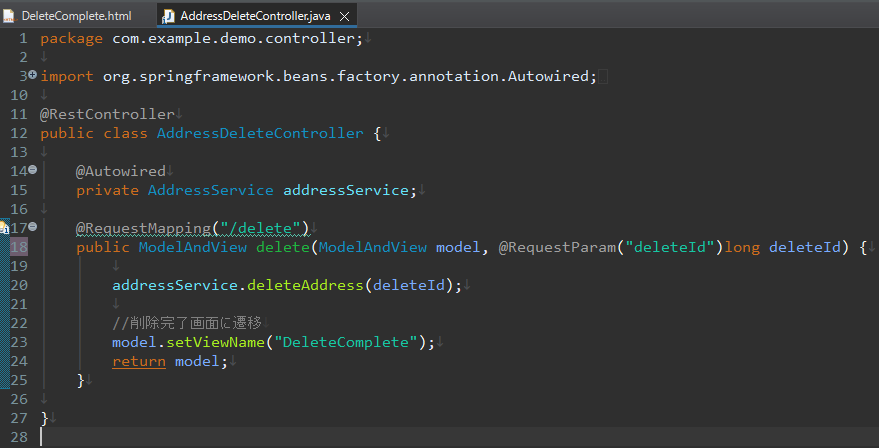
①-1住所削除コントローラクラス
削除リンク押下時のメソッド
| 行数 | 説明 |
| 11 | @RestControllerは、リクエスト受付用のコントローラのアノテーションになります。 |
| 14 | @AUtowiredは、自動でインスタンスを行うアノテーションになります。 |
| 17 | @RequestMapping("/delete")は、Get/Postも受付可能なアノテーションになります。 パスは"/delete"を指定しています。 |
| 18 | メソッド名:delete:削除メソッド 引数 :ModelAndView model:遷移先画面連携用の変数 引数 :@RequestParam("deleteId")long deleteId:削除ID 戻り値:ModelAndView :遷移先画面連携用の変数 |
| 20 | 住所サービスクラスの住所削除メソッドを、削除IDを引数として、呼び出します。 |
| 23 | 削除完了画面を遷移先画面に設定する。 |

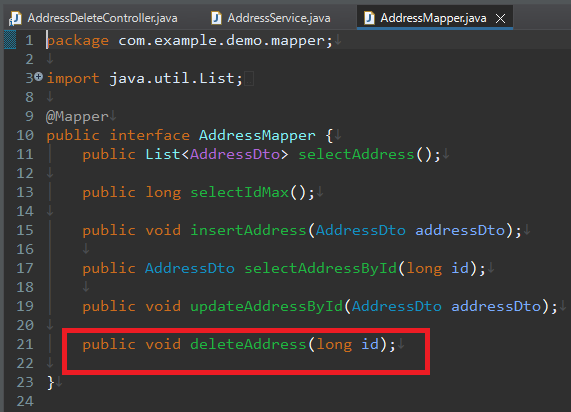
①-2住所マッパーインターフェイス
住所削除メソッド
| 行数 | 説明 |
| 21 | メソッド:deleteAddress(住所削除) 引数:long id :long型 削除ID 戻り値:void :なし |

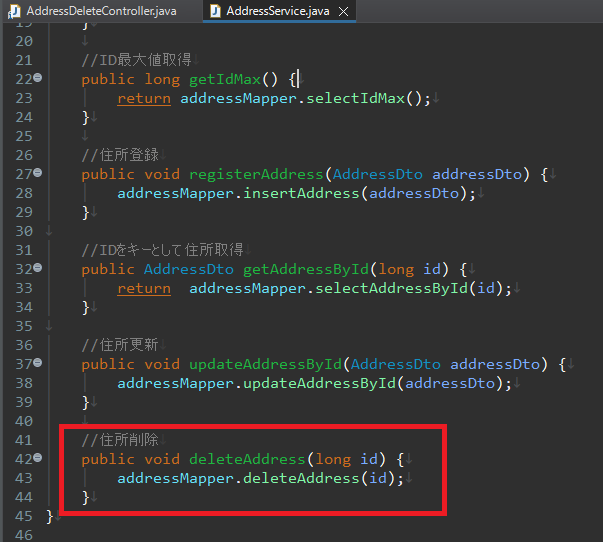
①-3住所サービスクラス
住所削除メソッド
| 行数 | 説明 |
| 42 | メソッド:deleteAddress(住所削除) 引数:long id :long型 削除ID 戻り値:void :なし |
| 43 | 住所マッパークラスの住所削除メソッドを、引数を削除ID として呼び出します。 |

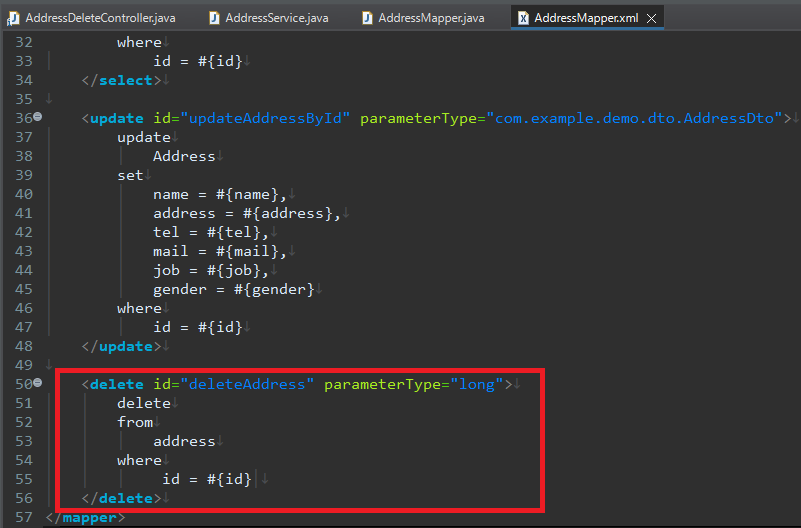
②SQLの作成
住所削除SQL
| 行数 | 説明 |
| 50 | id(メソッド):deleteAddress(住所削除) 引数:long id :long型 削除ID 戻り値:void :なし |
| 51~55 | SQLのdelete文 (from句)テーブル:address(住所) (where句)条件:id=引数#{id} |

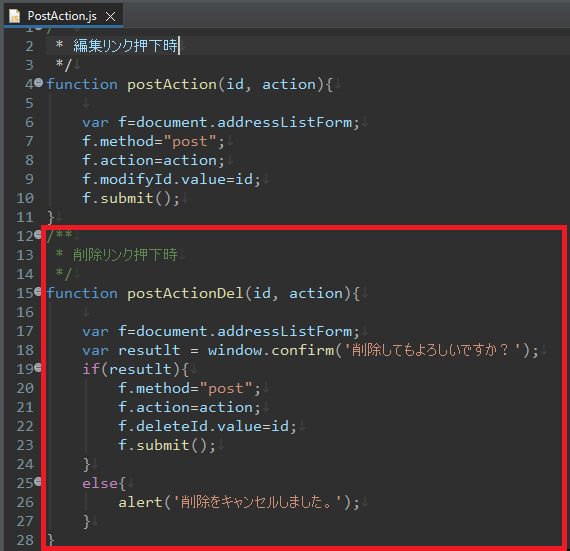
削除用postAction関数
| 行数 | 説明 |
| 15 | 関数:postActionDel(削除リンク押下時) 引数: id : 削除ID 引数: action : 送信先パス |
| 17 | formタグ(f)に、addressListFormを設定しています。 |
| 18 | 確認用のポップアップメッセージの表示 |
| 19 | resultがtrueの場合、「OK」が押されたときに処理を行います。 |
| 20 | formタグ(f)のメソッドにpostを設定しています。 |
| 21 | formタグ(f)のアクションに、引数のアクション(送信先パス)を設定しています。 |
| 22 | formタグ(f)の削除IDに引数のIDを設定しています。 |
| 23 | formタグ(f)を送信します。 |

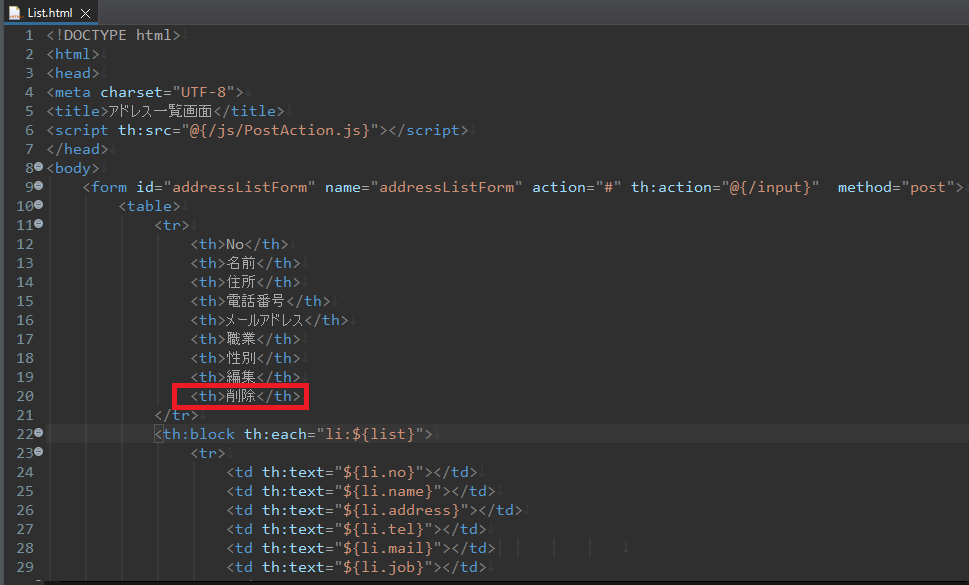
③タイムリーフの作成
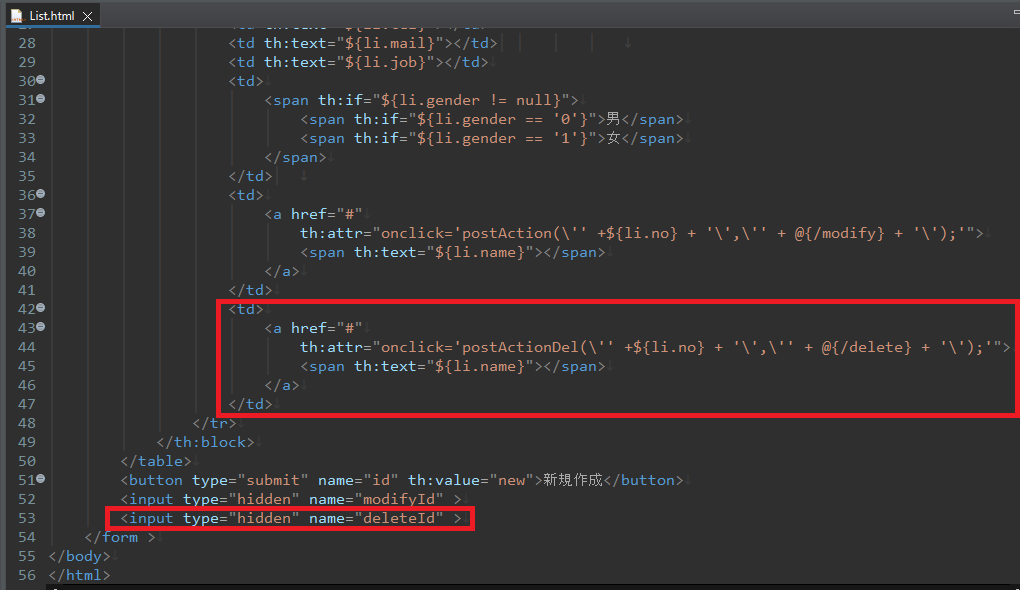
③-1住所一覧画面
| 行数 | 説明 |
| 20 | 削除列の追加 |

| 行数 | 説明 |
| 42~47 | <td>~</td>はセルのタグになります。 <a herf>~</a>はリンクのタグになります。 th:attrは、タイムリーフのタグになります。 JavaScriptのpostActionDel関数を以下の引数で呼び出します。 ①引数:${li.no}(リストNo) ②引数:@{/delete} (リクエストの送信宛先パス) |
| 53 | <input type="hidden" name="deleteId">は、隠し項目になります。 リクエスト時に削除IDをサーバに連携用の変数 |

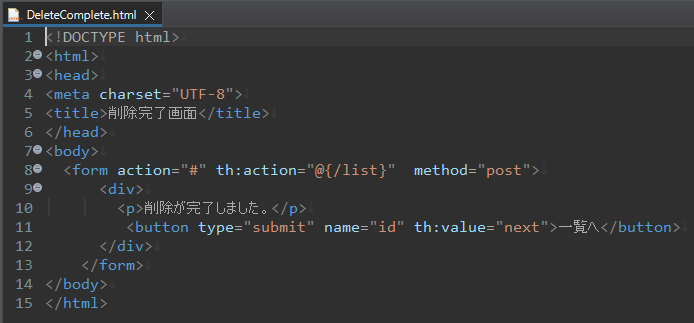
③-2住所削除完了画面
| 行数 | 説明 |
| 8 | <form>~</form>はフォームタグになります。 th:action="@{/list}"はリクエストの送信先パスになります。 method="post"はpostメソッドによりリクエストを行います。 |
| 11 | <button type="submit">一覧へ</button> 送信ボタンのボタン名を「一覧へ」に設定しています。 |

H2データベースを起動して、Bootダッシュボードから起動しましょう。
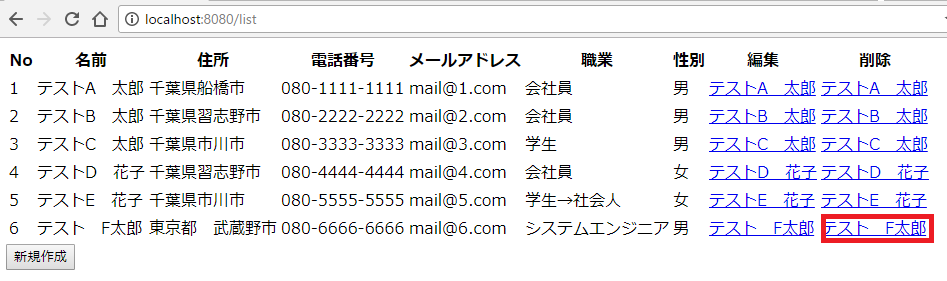
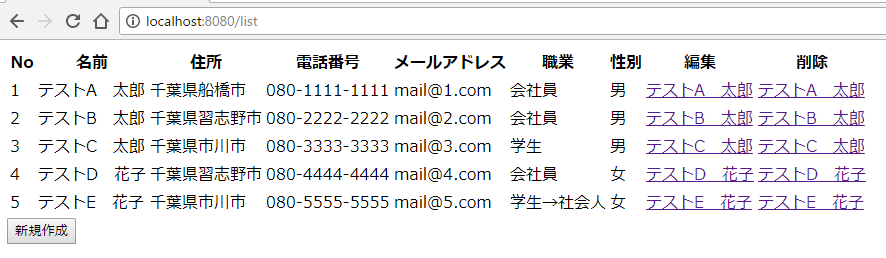
URLにlocalhost:8080/listと打ちましょう。
6行目のテスト F太郎さんをクリックしてみましょう。

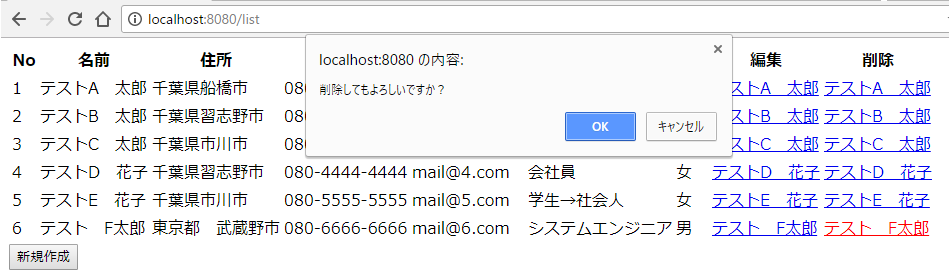
確認用のポップアップメッセージが表示します。「OK」をクリックします。

削除完了画面が表示します。「一覧へ」ボタンを押下します。

6行目のテスト F太郎さんが削除されていれば成功になります。お疲れ様です!

■ソースコードのコピーペースト用に記載します。
#1 AddressDeleteController.java
package com.example.demo.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import com.example.demo.service.AddressService;
@RestController
public class AddressDeleteController {
@Autowired
private AddressService addressService;
@RequestMapping("/delete")
public ModelAndView delete(ModelAndView model, @RequestParam("deleteId")long deleteId) {
addressService.deleteAddress(deleteId);
//削除完了画面に遷移
model.setViewName("DeleteComplete");
return model;
}
}
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import com.example.demo.service.AddressService;
@RestController
public class AddressDeleteController {
@Autowired
private AddressService addressService;
@RequestMapping("/delete")
public ModelAndView delete(ModelAndView model, @RequestParam("deleteId")long deleteId) {
addressService.deleteAddress(deleteId);
//削除完了画面に遷移
model.setViewName("DeleteComplete");
return model;
}
}
#2 AddressMapper.java
package com.example.demo.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import com.example.demo.dto.AddressDto;
@Mapper
public interface AddressMapper {
public List
public long selectIdMax();
public void insertAddress(AddressDto addressDto);
public AddressDto selectAddressById(long id);
public void updateAddressById(AddressDto addressDto);
public void deleteAddress(long id);
}
#3 AddressService.java
package com.example.demo.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.example.demo.dto.AddressDto;
import com.example.demo.mapper.AddressMapper;
@Service
public class AddressService {
@Autowired
private AddressMapper addressMapper;
//住所一覧取得
public List getAddress(){
return addressMapper.selectAddress();
}
//ID最大値取得
public long getIdMax() {
return addressMapper.selectIdMax();
}
//住所登録
public void registerAddress(AddressDto addressDto) {
addressMapper.insertAddress(addressDto);
}
//IDをキーとして住所取得
public AddressDto getAddressById(long id) {
return addressMapper.selectAddressById(id);
}
//住所更新
public void updateAddressById(AddressDto addressDto) {
addressMapper.updateAddressById(addressDto);
}
//住所削除
public void deleteAddress(long id) {
addressMapper.deleteAddress(id);
}
}
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.example.demo.dto.AddressDto;
import com.example.demo.mapper.AddressMapper;
@Service
public class AddressService {
@Autowired
private AddressMapper addressMapper;
//住所一覧取得
public List
return addressMapper.selectAddress();
}
//ID最大値取得
public long getIdMax() {
return addressMapper.selectIdMax();
}
//住所登録
public void registerAddress(AddressDto addressDto) {
addressMapper.insertAddress(addressDto);
}
//IDをキーとして住所取得
public AddressDto getAddressById(long id) {
return addressMapper.selectAddressById(id);
}
//住所更新
public void updateAddressById(AddressDto addressDto) {
addressMapper.updateAddressById(addressDto);
}
//住所削除
public void deleteAddress(long id) {
addressMapper.deleteAddress(id);
}
}
#4 AddressMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.demo.mapper.AddressMapper">
<select id="selectAddress" resultType="com.example.demo.dto.AddressDto">
select
*
from
ADDRESS
order by id
</select>
<select id="selectIdMax" resultType="long">
select
max(id)
from
Address
</select>
<insert id="insertAddress" parameterType="com.example.demo.dto.AddressDto">
insert into Address
(id, address, tel, name, mail, job, gender)
values(#{id}, #{address}, #{tel}, #{name}, #{mail}, #{job}, #{gender})
</insert>
<select id="selectAddressById" parameterType="long" resultType="com.example.demo.dto.AddressDto">
select
*
from
Address
where
id = #{id}
</select>
<update id="updateAddressById" parameterType="com.example.demo.dto.AddressDto">
update
Address
set
name = #{name},
address = #{address},
tel = #{tel},
mail = #{mail},
job = #{job},
gender = #{gender}
where
id = #{id}
</update>
<delete id="deleteAddress" parameterType="long">
delete
from
address
where
id = #{id}
</delete>
</mapper>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.demo.mapper.AddressMapper">
<select id="selectAddress" resultType="com.example.demo.dto.AddressDto">
select
*
from
ADDRESS
order by id
</select>
<select id="selectIdMax" resultType="long">
select
max(id)
from
Address
</select>
<insert id="insertAddress" parameterType="com.example.demo.dto.AddressDto">
insert into Address
(id, address, tel, name, mail, job, gender)
values(#{id}, #{address}, #{tel}, #{name}, #{mail}, #{job}, #{gender})
</insert>
<select id="selectAddressById" parameterType="long" resultType="com.example.demo.dto.AddressDto">
select
*
from
Address
where
id = #{id}
</select>
<update id="updateAddressById" parameterType="com.example.demo.dto.AddressDto">
update
Address
set
name = #{name},
address = #{address},
tel = #{tel},
mail = #{mail},
job = #{job},
gender = #{gender}
where
id = #{id}
</update>
<delete id="deleteAddress" parameterType="long">
delete
from
address
where
id = #{id}
</delete>
</mapper>
#5 PostAction.js
/**
* 編集リンク押下時
*/
function postAction(id, action){
var f=document.addressListForm;
f.method="post";
f.action=action;
f.modifyId.value=id;
f.submit();
}
/**
* 削除リンク押下時
*/
function postActionDel(id, action){
var f=document.addressListForm;
var resutlt = window.confirm('削除してもよろしいですか?');
if(resutlt){
f.method="post";
f.action=action;
f.deleteId.value=id;
f.submit();
}
else{
alert('削除をキャンセルしました。');
}
}
* 編集リンク押下時
*/
function postAction(id, action){
var f=document.addressListForm;
f.method="post";
f.action=action;
f.modifyId.value=id;
f.submit();
}
/**
* 削除リンク押下時
*/
function postActionDel(id, action){
var f=document.addressListForm;
var resutlt = window.confirm('削除してもよろしいですか?');
if(resutlt){
f.method="post";
f.action=action;
f.deleteId.value=id;
f.submit();
}
else{
alert('削除をキャンセルしました。');
}
}
#6 List.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>アドレス一覧画面</title>
<script th:src="@{/js/PostAction.js}"></script>
</head>
<body>
<form id="addressListForm" name="addressListForm" action="#" th:action="@{/input}" method="post">
<table>
<tr>
<th>No</th>
<th>名前</th>
<th>住所</th>
<th>電話番号</th>
<th>メールアドレス</th>
<th>職業</th>
<th>性別</th>
<th>編集</th>
<th>削除</th>
</tr>
<th:block th:each="li:${list}">
<tr>
<td th:text="${li.no}"></td>
<td th:text="${li.name}"></td>
<td th:text="${li.address}"></td>
<td th:text="${li.tel}"></td>
<td th:text="${li.mail}"></td>
<td th:text="${li.job}"></td>
<td>
<span th:if="${li.gender != null}">
<span th:if="${li.gender == '0'}">男</span>
<span th:if="${li.gender == '1'}">女</span>
</span>
</td>
<td>
<a href="#"
th:attr="onclick='postAction(\'' +${li.no} + '\',\'' + @{/modify} + '\');'">
<span th:text="${li.name}"></span>
</a>
</td>
<td>
<a href="#"
th:attr="onclick='postActionDel(\'' +${li.no} + '\',\'' + @{/delete} + '\');'">
<span th:text="${li.name}"></span>
</a>
</td>
</tr>
</th:block>
</table>
<button type="submit" name="id" th:value="new">新規作成</button>
<input type="hidden" name="modifyId" >
<input type="hidden" name="deleteId" >
</form >
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>アドレス一覧画面</title>
<script th:src="@{/js/PostAction.js}"></script>
</head>
<body>
<form id="addressListForm" name="addressListForm" action="#" th:action="@{/input}" method="post">
<table>
<tr>
<th>No</th>
<th>名前</th>
<th>住所</th>
<th>電話番号</th>
<th>メールアドレス</th>
<th>職業</th>
<th>性別</th>
<th>編集</th>
<th>削除</th>
</tr>
<th:block th:each="li:${list}">
<tr>
<td th:text="${li.no}"></td>
<td th:text="${li.name}"></td>
<td th:text="${li.address}"></td>
<td th:text="${li.tel}"></td>
<td th:text="${li.mail}"></td>
<td th:text="${li.job}"></td>
<td>
<span th:if="${li.gender != null}">
<span th:if="${li.gender == '0'}">男</span>
<span th:if="${li.gender == '1'}">女</span>
</span>
</td>
<td>
<a href="#"
th:attr="onclick='postAction(\'' +${li.no} + '\',\'' + @{/modify} + '\');'">
<span th:text="${li.name}"></span>
</a>
</td>
<td>
<a href="#"
th:attr="onclick='postActionDel(\'' +${li.no} + '\',\'' + @{/delete} + '\');'">
<span th:text="${li.name}"></span>
</a>
</td>
</tr>
</th:block>
</table>
<button type="submit" name="id" th:value="new">新規作成</button>
<input type="hidden" name="modifyId" >
<input type="hidden" name="deleteId" >
</form >
</body>
</html>
#7 DeleteComplete.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>削除完了画面</title>
</head>
<body>
<form action="#" th:action="@{/list}" method="post">
<div>
<p>削除が完了しました。</p>
<button type="submit" name="id" th:value="next">一覧へ</button>
</div>
</form>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>削除完了画面</title>
</head>
<body>
<form action="#" th:action="@{/list}" method="post">
<div>
<p>削除が完了しました。</p>
<button type="submit" name="id" th:value="next">一覧へ</button>
</div>
</form>
</body>
</html>


