EclipseによるSpringBoot④Validation
EclipesによるSpringBootの連載の続きです。
①コントローラ
②Thymeleaf
③MyBatis
④Validation(今回)
Validationは、入力画面のチェック機能です。
Springフレームワークの機能としてValidationの機能を持っています。
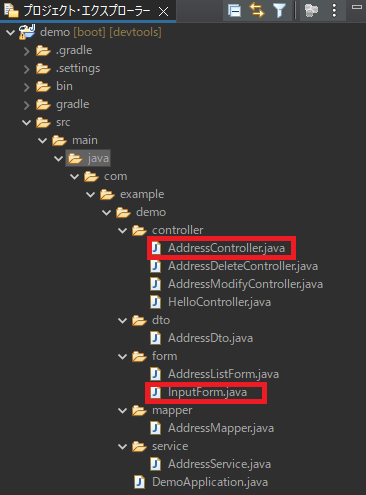
修正/新規のJavaソース資源のディレクリ構成を示します。

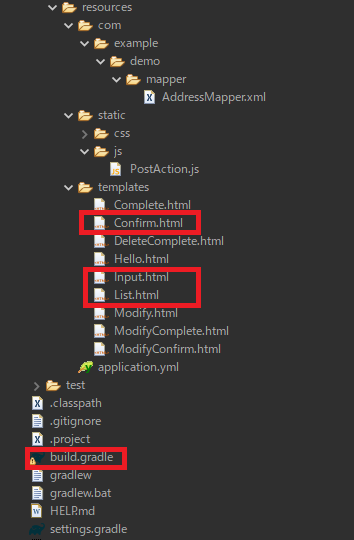
新規/修正のリソース資源ディレクトリ構成を示します。

修正/新規の資源一覧を以下に示します。
| # | ファイル名 | 概要 | 種別 | 修正/新規 |
| 1 | build.gradle | ビルド設定 | gradle | 修正 |
| 2 | AddressController.java | 住所コントローラクラス | java | 修正 |
| 3 | InputForm.java | 入力フォームクラス | java | 新規 |
| 4 | List.html | 住所一覧画面タイムリーフ | Thymeleaf | 修正 |
| 5 | Input.html | 入力画面タイムリーフ | Thymeleaf | 新規 |
| 6 | Confirm.html | 確認画面タイムリーフ | Thymeleaf | 新規 |
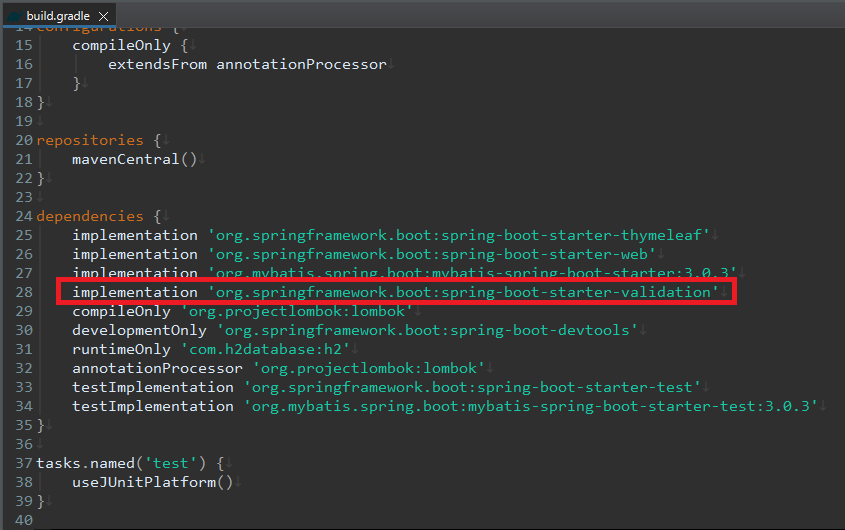
①build.gradleのvalidationの追加
validation機能を追加します。今回は、入力画面を作成するので、チェックする機能が必要になるため、この機能を追加します。
最初のSpring Bootスターターの依存関係の設定で、validationに設定していれば、
この設定は不要になります。
未設定の場合でも後から追加したい場合は、ここに追加すれば使用可能になります。

②-1 住所コントローラクラス
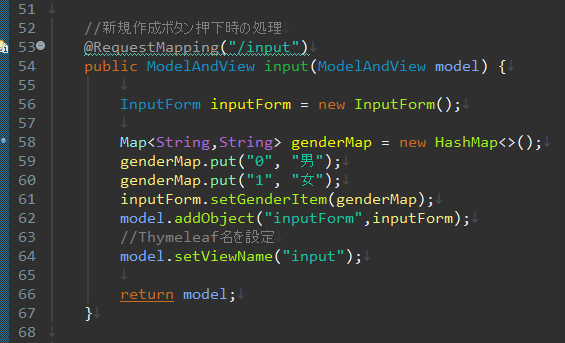
新規作成ボタン押下時のメソッド作成
| 行数 | 説明 |
| 53 | @RequestMappingは、Get/Postのどちらも受付可能なアノテーションになります。 波線が出ていますが、特に問題があるわけではありません。 |
| 56 | 入力フォーム(InputForm)のインスタンスを行っています。 |
| 58~60 | 性別表示用のマップの設定を行っています。 0:男、1:女を表示します。 |
| 61 | 性別マップをinputFormオブジェクトに設定しています。 |
| 62 | inputFormオブジェクトをThymleafに設定しています。 |
| 64 | Thymleaf名をinputに設定しています。 |

②-2 住所コントローラクラス
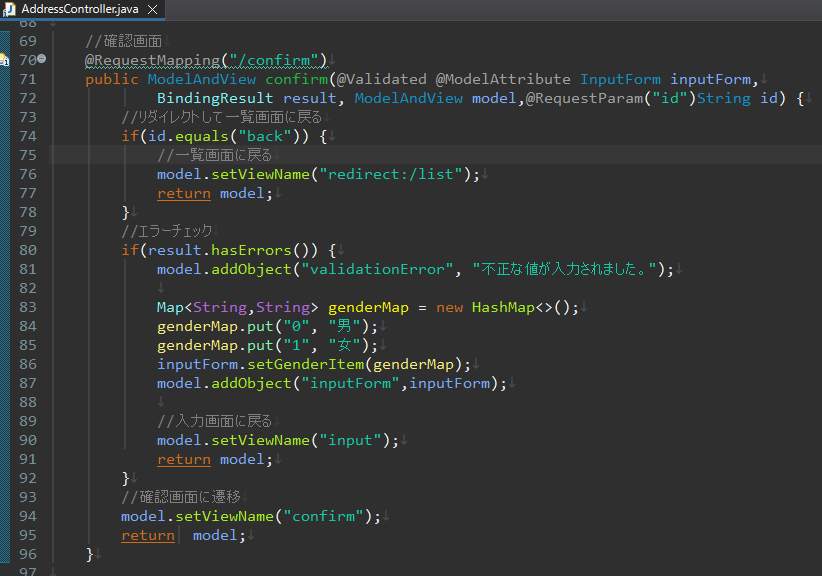
確認画面用のメソッド作成
| 行数 | 説明 |
| 70 | @RequestMappingは、Get/Postのどちらも受付可能なアノテーションになります。 |
| 71 | @Validated @ModelAttributeのアノテーションは、バリデーションチェックを行う場合に付けます。 |
| 72 | BindingResult resultは、バリデーション結果を格納します。 @ReauestParamのアノテーションは、リクエストのパラメータになります。 今回のケースでは、戻るボタン(back)と次へボタン(next)の判別に使用しています。 |
| 74~77 | idが"back"(戻るボタン)の場合、リダイレクトで一覧画面に戻る。 リダイレクトよる一覧画面で戻るのは、コントローラのlistメソッドを実行後に、一覧画面に遷移することです。もし、リダイレクトをしないと、listメソッドが実行されないので、一覧の取得処理がないので、空の画面が表示します。 |
| 80~92 | バリデーションチェックにより、エラーがある場合は、入力画面に戻る。 inputFormオブジェクトに、性別マップの再設定が必要になります。 |
| 94 | Thymeleaf名をconfirmに設定します。 |

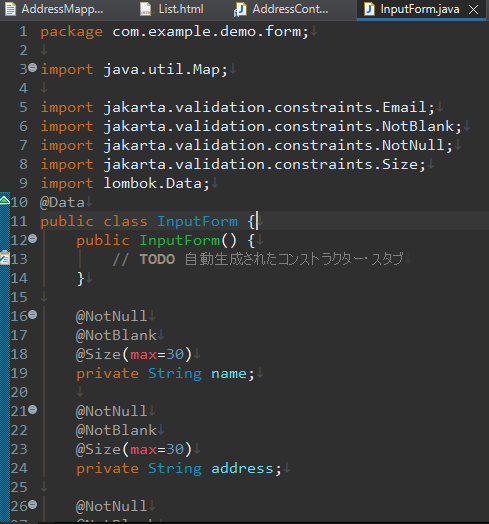
②-3 入力フォームクラスの作成
Validationチェック用のアノテーションを以下に示します。
| Validationチェック用のアノテーション | 機能 |
| @NotNull | NULLを禁止します |
| @NotBlank | 空文字を禁止します |
| @Size(MAX=数字) | 最大文字数以下であることをチェックします |
| メールのフォーマットチェックをします |
| 行数 | 説明 |
| 10 | @Dataは、lombokのアノテーションになります。getter、setterが使用できるようになります。 |
| 16~19 | 名前(name)で、バリデーションチェックで、NotNull、NotBlank、Max文字数30以下を設定しています。 |
| 21~24 | 住所(address)で、バリデーションチェックで、NotNull、NotBlank、Max文字数30以下を設定しています。 |

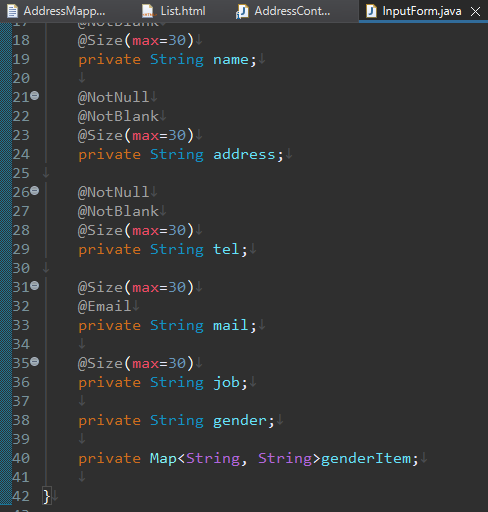
| 行数 | 説明 |
| 26~29 | 電話番号(tel)で、バリデーションチェックで、NotNull、NotBlank、Max文字数30以下を設定しています。 |
| 31~33 | メールアドレス(mail)で、バリデーションチェックで、メールのフォーマットチェック、Max文字数30以下を設定しています。 |
| 35~36 | 職業(job)で、バリデーションチェックで、Max文字数30以下を設定しています。 |

③Thymeleaf(タイムリーフ)の作成
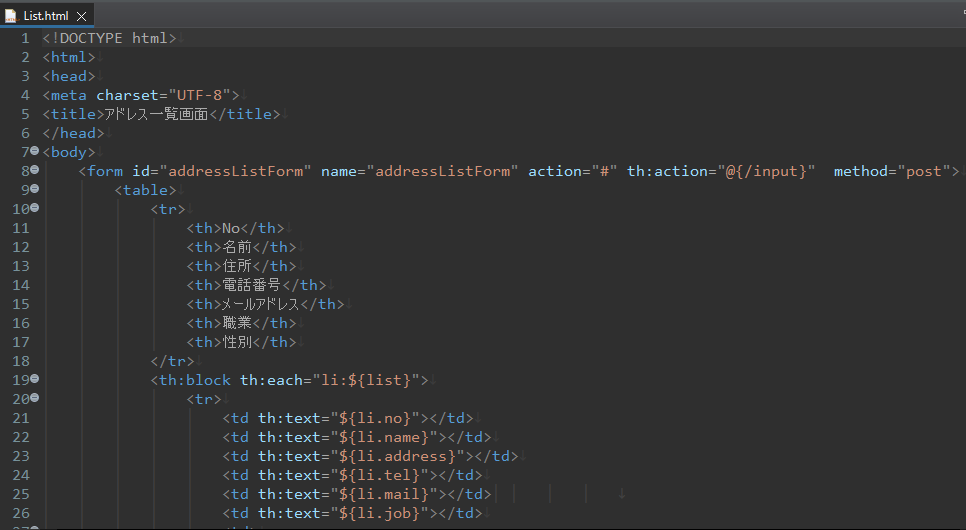
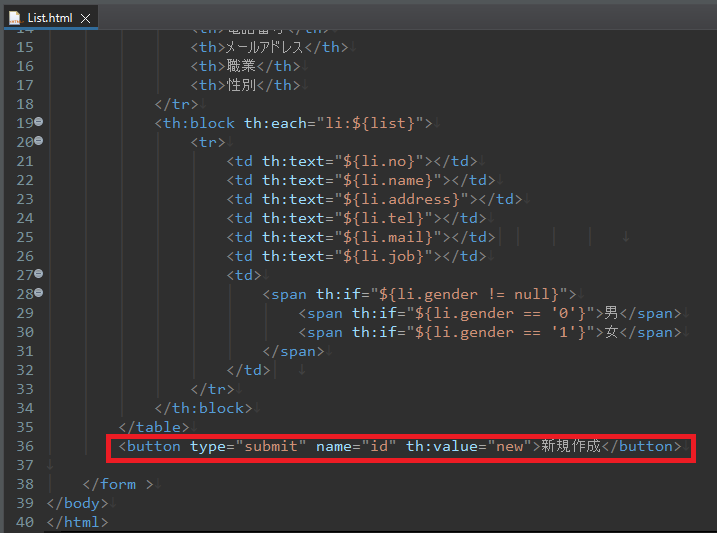
③-1 住所一覧画面に新規作成ボタン追加
| 行数 | 説明 |
| 8 | th:action="@{/input}"は、コントローラクラスの「/input」メソッドにリクエストを飛ばします。 |

36行目:新規作成ボタンを追加しています。

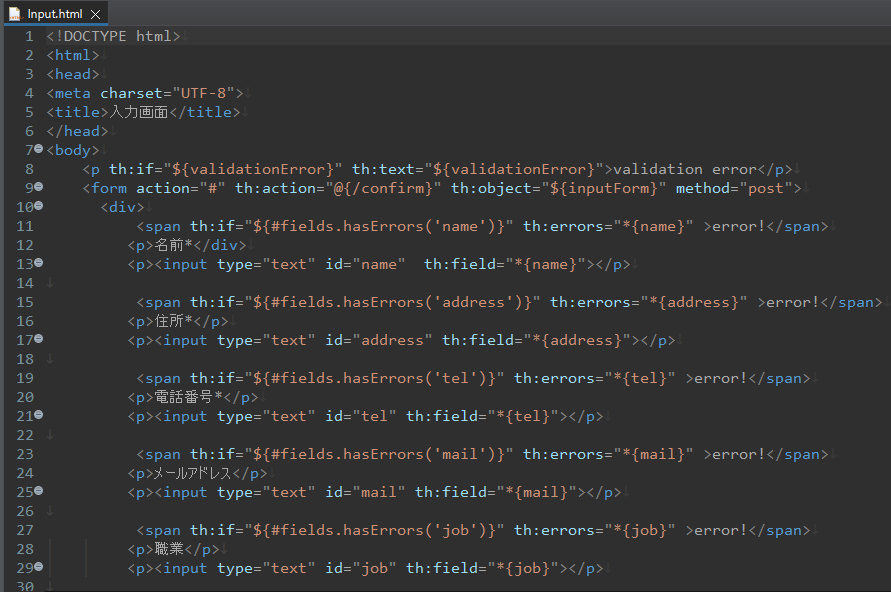
③-2 住所入力画面作成
| 行数 | 説明 |
| 8 | Validationチェックで、エラーがある場合、エラー表示します。 |
| 9 | th:action="@{/confirm}"はリクエストの宛先を設定します。 th:object="${inputForm}"はオブジェクト名を設定しています。 |
| 11 | 名前に関するバリデーションチェックで、エラーの場合、エラーメッセージを表示します。 |
| 13 | input type="text"タグは、テキストボックスのタグになります。 th:field="*{name}"は、inputFormオブジェクトに含まれるnameメンバ変数を設定しています。 |
| 15~29 | 名前と同様に、住所、電話番号、メールアドレス、職業の設定をしています。 |

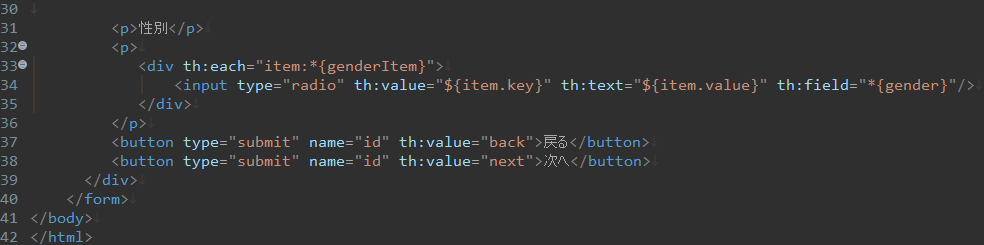
| 行数 | 説明 |
| 31~36 | 性別のラジオボタンの設定をします。 |
| 37 | 戻るボタン(back)の設定をします。 |
| 38 | 次へボタン(next)の設定をします。 |

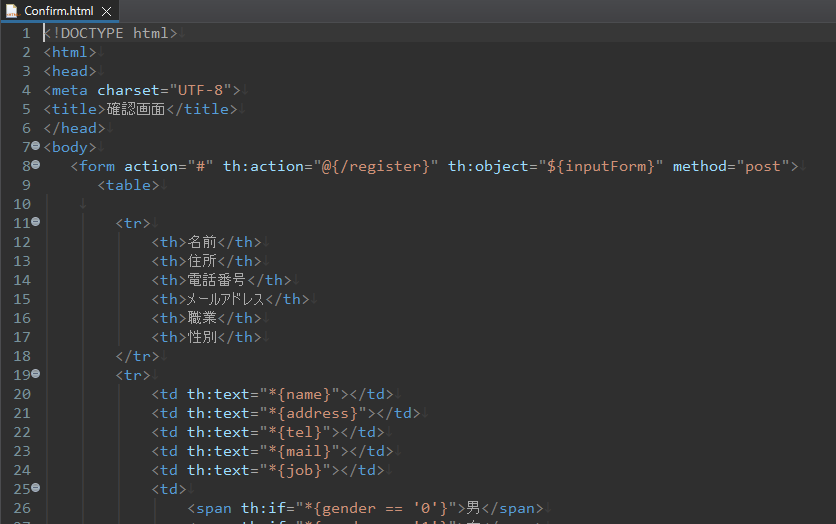
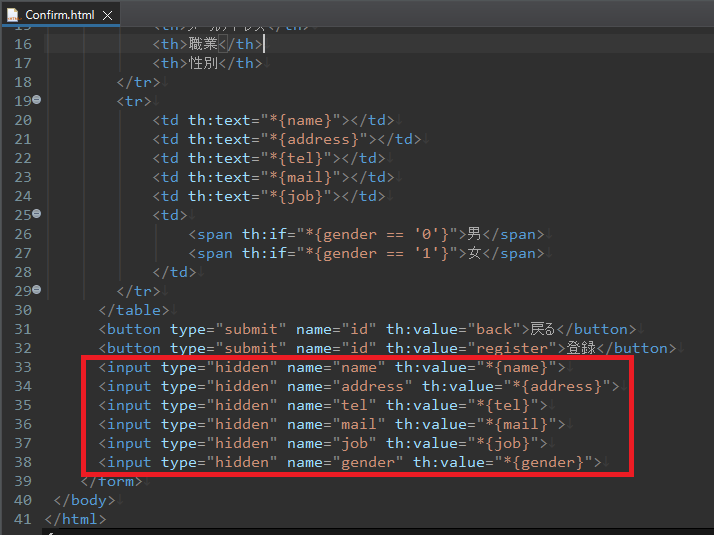
③-3 住所確認画面作成
| 行数 | 説明 |
| 8 | th:action="@{/register}"は、宛先の設定をします。 登録コントローラに向けの設定です。今回は登録コントローラの作成はしません。 th:Object="${inputForm}"オブジェクトの設定です。 |
| 11~29 | 入力画面で設定した住所情報を表示をします。 |

| 行数 | 説明 |
| 31 | 戻るボタン(back)の設定をします。 |
| 32 | 登録ボタン(register)の設定をします。 |
| 33~38 | input type="hidden"は、隠し項目用のタグになります。 このような隠し項目をなぜ使うかといいますと、表示させたくない値を持つ必要がある場合に使用します。 今回のケースは、まさにそれで、次の登録処理のために、値を保持しておきたいからです。 ちなみに、テーブルやテキストに表示用の値を次の登録処理に使うことはできません。 |

では、動かしてみましょう。
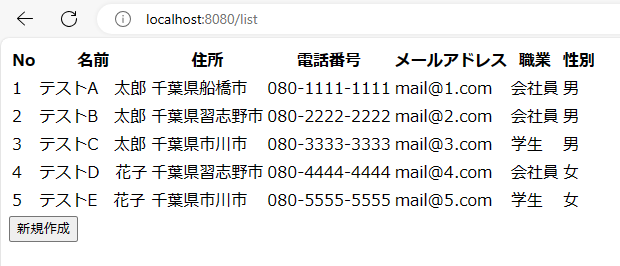
H2データベースを起動して、Bootダッシュボードから起動しましょう。 URLに、localhost:8080/listと打つと、
住所一覧画面が表示され、新規作成ボタンが表示されます。
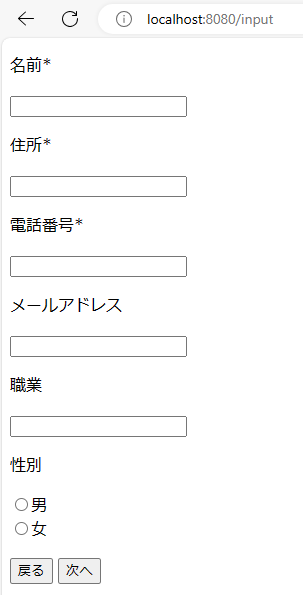
新規作成ボタンを押下します。

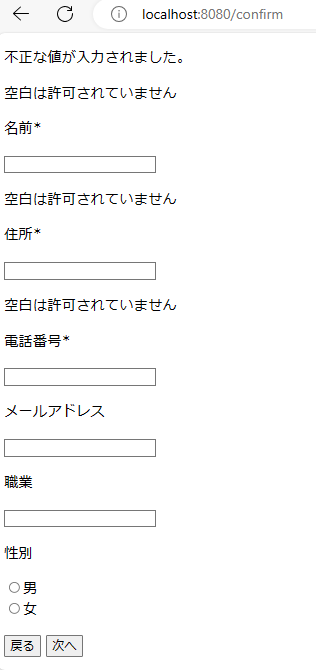
わざと、何も入力せずに次へボタンを押してみましょう。
Validation機能のテストのためです。

これは、Validationの機能がちゃんと機能していることが確認できました。

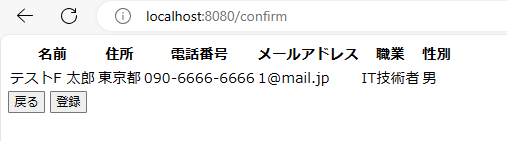
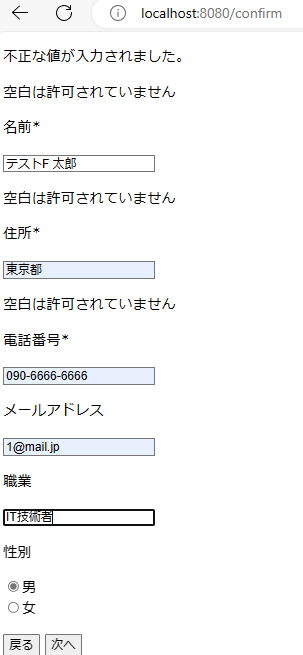
次は、ちゃんと入力して、次へボタンを押下してみましょう。

今度は、ちゃんと確認画面に遷移して、入力した情報が表示されています。