EclipseによるSpringBoot③MyBatis select
EclipesによるSpringBootの連載の続きです。
①コントローラ
②Thymeleaf
③MyBatis(今回)
今回のテーマは、MyBatisです。マイバティスと読みます。
データベースにアクセスするためのフレームワークです。
ORM(Object Relational Mapping)オブジェクトとリレーショナルを紐づけます。
つまりJavaのオブジェクト(クラス)とSQL文を紐づけることができます。
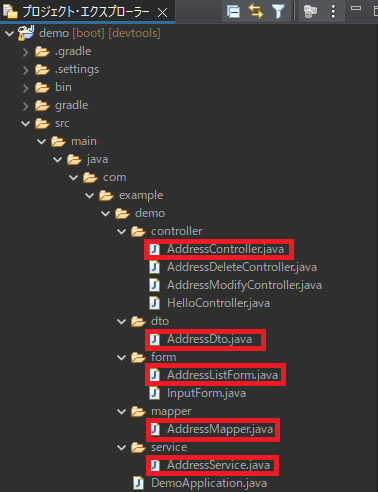
修正/新規のJavaソース資源のディレクトリ構成を示します。

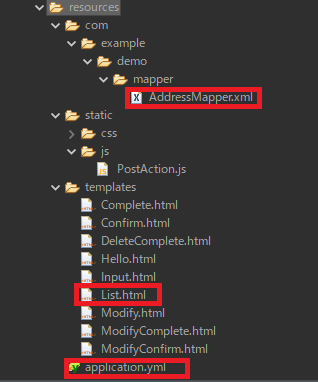
修正/新規のリソース資源のディレクトリ構成を示します。

修正/新規資源一覧を以下に示します。
| # | ファイル名 | 概要 | 種別 | 修正/新規 |
| 1 | application.yml | H2データベースへの接続情報設定 | 設定 | 新規 |
| 2 | AddressController.java | 住所コントーラクラス | java | 新規 |
| 3 | AddressDto.java | 住所テーブル情報格納用のDTOクラス | java | 新規 |
| 4 | AddressListForm.java | 住所リストフォームクラス | java | 新規 |
| 5 | AddressMapper.java | 住所マッパーインターフェイス | java | 新規 |
| 6 | AddressServer.java | 住所サービスクラス | java | 新規 |
| 7 | AddressMapper.xml | 住所マッパーSQL | SQL | 新規 |
| 8 | List.html | 住所一覧画面タイムリーフ | Thymeleaf | 新規 |
①H2データベースの環境作成
H2データベースに、住所テーブルを作成します。
住所テーブルにデータを挿入します。
詳細は以下の前回の記事を参照ください。
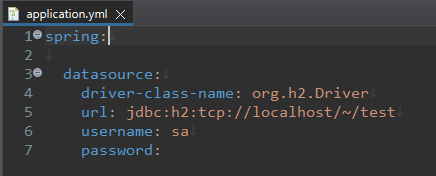
②application.ymlの作成
接続するためのH2データベースの情報を記載します。

③ソースの作成
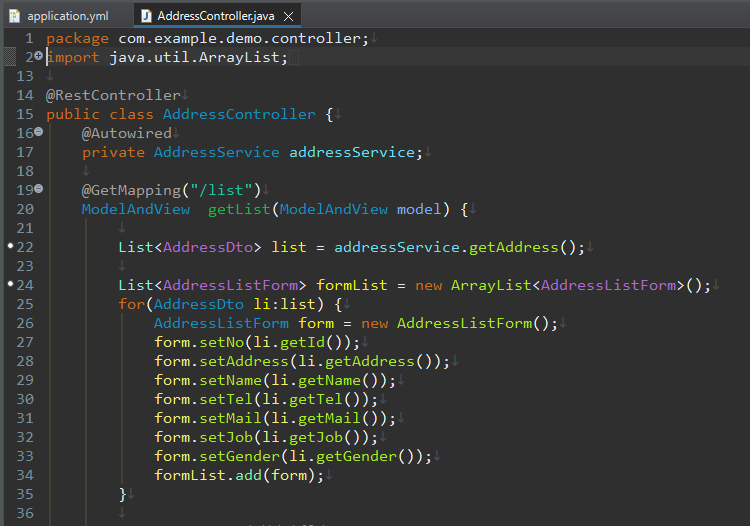
③-1 住所コントローラの作成
17行目:アドレスサービスクラスのメンバクラスです。このクラスで、DBにアクセスします。
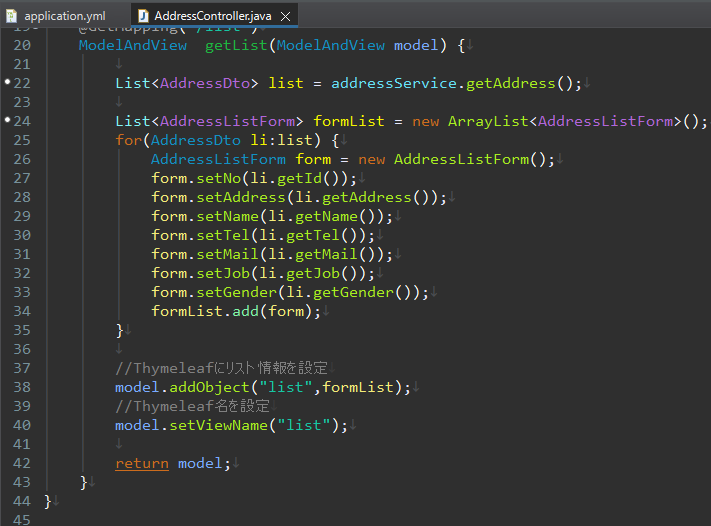
22行目:アドレスサービスクラスのgetAddressメソッドの呼び出しです。
住所データを取得して、AddressDtoリストに格納しています。
24行目:AddressListFormリストのインスタンスです。
25行目~35行目:アドレスリスト情報を、AddressListFromリストに入れ直しています。
for文で、リスト数分繰り返しています。

40行目:Thymeleaf名を「list」に設定しています。

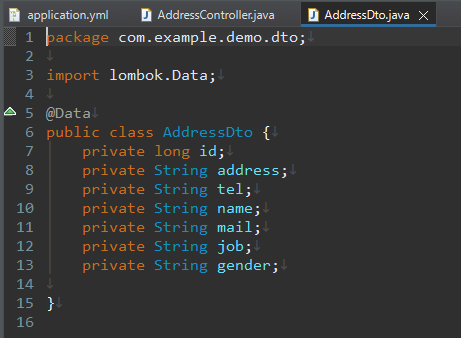
③-2 住所DTOの作成
DTO(Data Transfer Object)というのは、データの受け渡し用のオブジェクトです。ここでは、データベースから取得したデータの入れ物として使います。
5行目:@Dataは、lombok用のアノテーションです。
これをつけると、自動でgetterとsetterが定義されます。
ソースとして記述しなくても定義されているとみなされて使うことができます。
便利ですね。

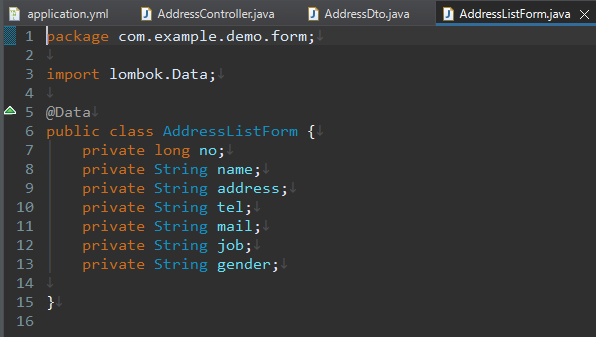
③-3 住所リストフォームの作成
ここでも、@Dataを使っています。復習ですが、lombok用のアノテーションです。Formクラスは画面に表示するために使うクラスです。
画面に住所情報を表示するためのリストとして使用します。

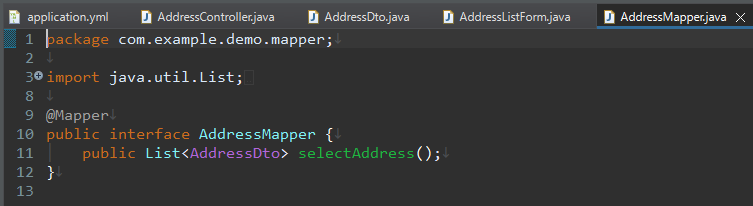
③-4 住所マッパーの作成
9行目:@Mapperは、マッパー用のアノテーションです。このマッパーこそが、MyBatisの中核となる機能です。
このマッパーはインターフェイス(interface)として、定義します。
インターフェイスは、未実装で、継承先で実装するような使い方をします。
ただ、今回は、継承先ではなく、SQLに紐づけるようにします。
この、マッパーインターフェイスとSQLを紐づけることがMyBatisの役割です。

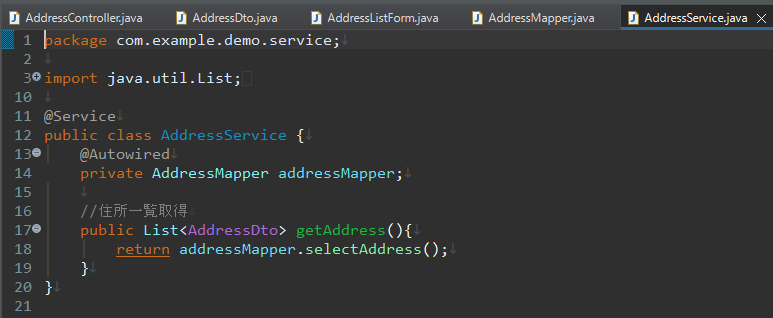
③-5 住所サービスの作成
11行目:@Serviceは、サービスクラス用のアノテーションです。13行目:@Autowiredは、また出ましたね。
復習ですが、これは、自動でインスタンスするためのアノテーションです。
14行目:住所マッパークラスを定義しています。
住所マッパークラスを使って、住所情報を取得します。
17行目:住所一覧取得用のメソッドです。
18行目:住所マッパーのselectAddressメソッドを呼び出しています。

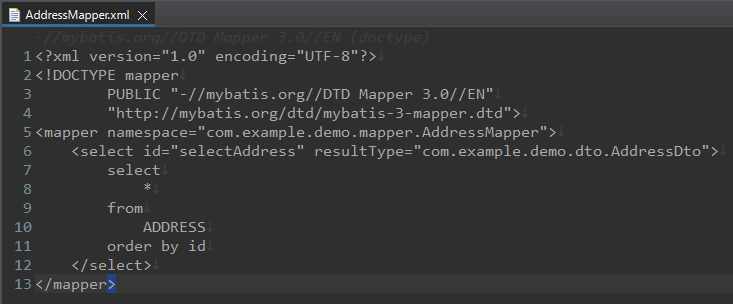
④住所取得SQLの作成
住所マッパーSQLです。5行目:com.example.demo.mapper.AddressMapperは、紐づけ元のオブジェクトです。
6行目:select id="selectAddress"は、メソッド名に紐づきます。
resultType="com.example.demo.dto.AddressDto"は取得データを入れるオブジェクトです。
7行目~11行目:select * from Address order by idは、SQL文そのものです。
Address(住所)テーブルから、すべての列を、ソートキーをidで昇順で取得します。
selectはデータを取得するときの命令です。
*(アスター)は、すべての列を意味します。
from句は、テーブル名を指定します。
order byは、ソートキーを意味します。
通常は昇順(asc)です。ascは省略可能です。
降順で取得する場合、descを付けます。

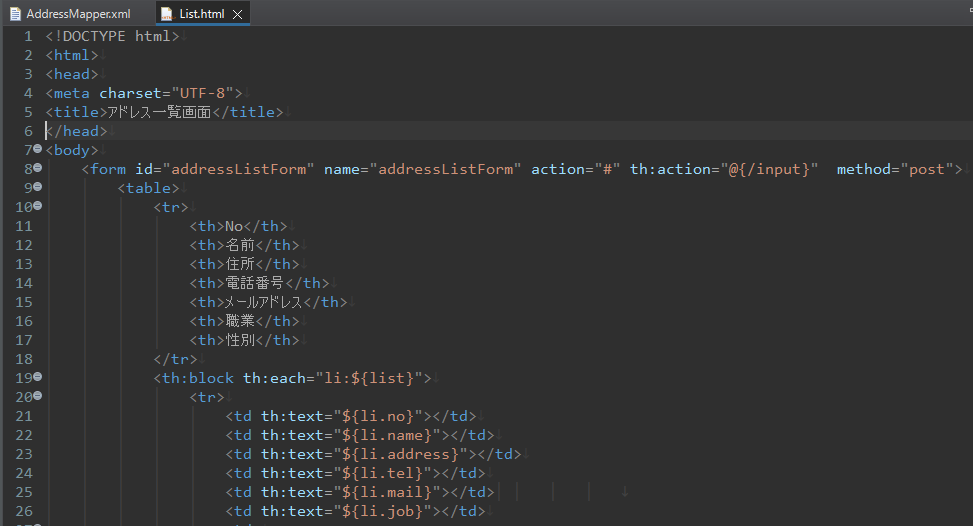
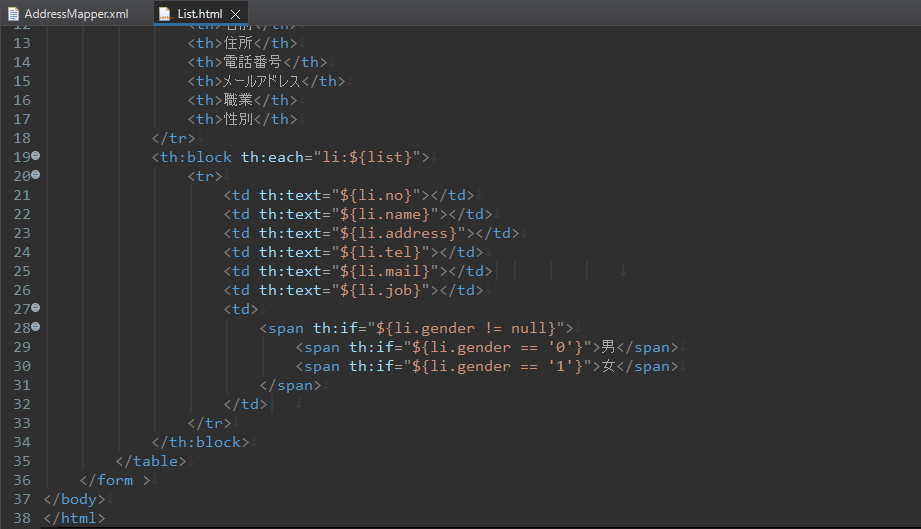
⑤住所一覧表示用のThymeleafの作成
8行目:form id="addressListForm" name="addressListForm"は、addressListFormクラスに紐づいています。9行目~35行目:テーブル(table)タグです。
10行目~18行目:ヘッダ行です。

住所情報をリストに設定します。

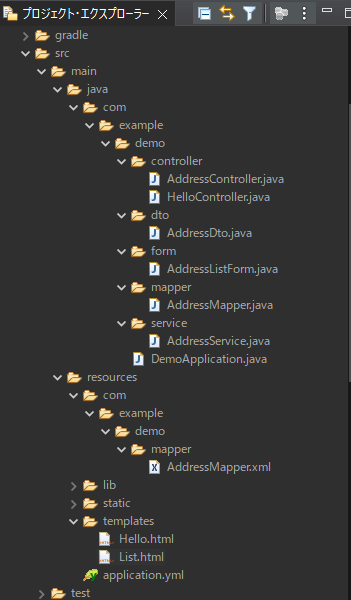
プロジェクト・エクスプローラーは以下の通りです。
注意点として、JavaのmapperとSQLのmapperは同じ階層にしないといけないルールがあります。Javaのマッパーは
➡java/com/example/demo/mapper/AddressMapper.java
SQLのmapperは
➡resources/com/example/demo/mapper/AddressMapper.xml

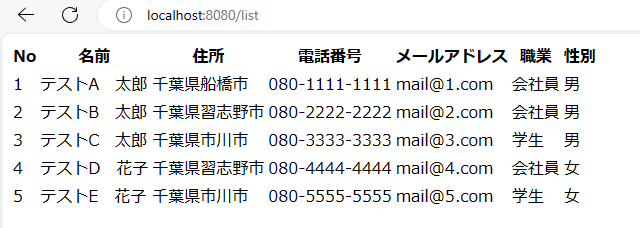
URLに、localhost:8080/listと打ちましょう。
以下の画面が表示すれば、成功です。今回は大変でしたね。お疲れ様です。