EclipseによるSpring Boot①コントローラ
今回から、EclipesによるSpring Bootの連載を始めます。
①コントローラ(今回)
②Thymeleaf
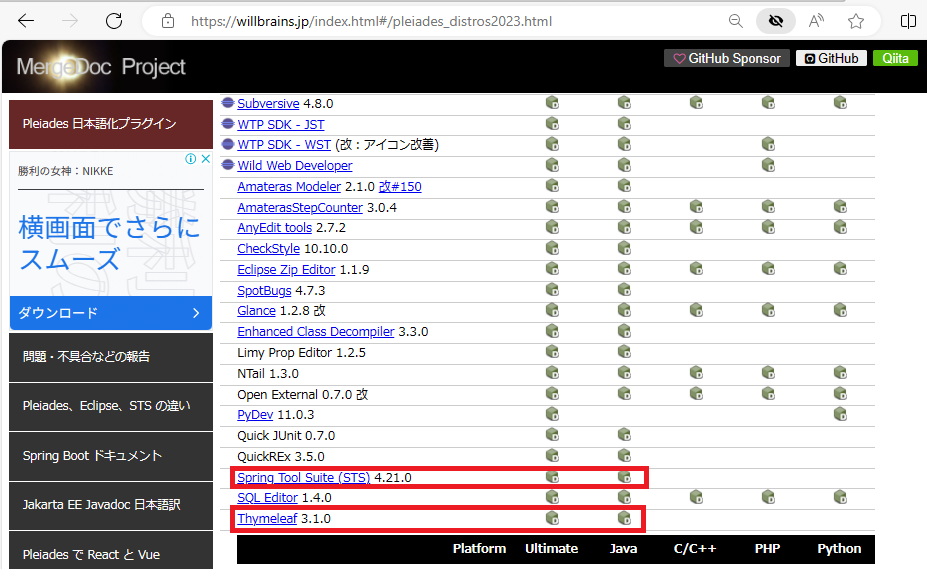
Springに特化した開発環境である
Spring Tool Suite(STS)が有名です。
EcliplseのPleiadesでは、Spring Tool Suite(STS)、Thymeleafは含まれています。
なので、STSを別途ダウンロードする必要はなく、EclipseからSpring Boot
を使うことができます。とても便利ですね。

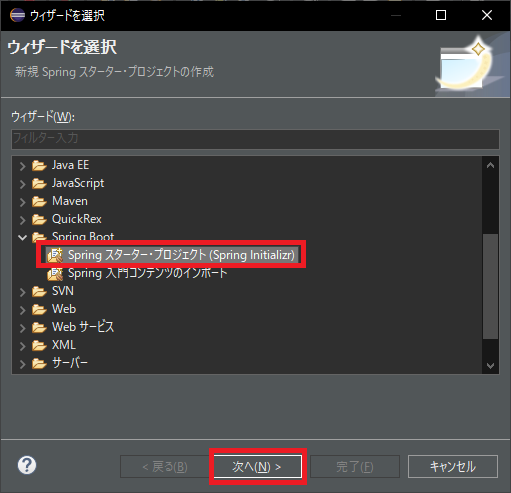
①Springスタータープロジェクトの作成
メニューのファイル→新規→その他→Spring Boot→Spring スターター・プロジェクト(Spring Initializr)

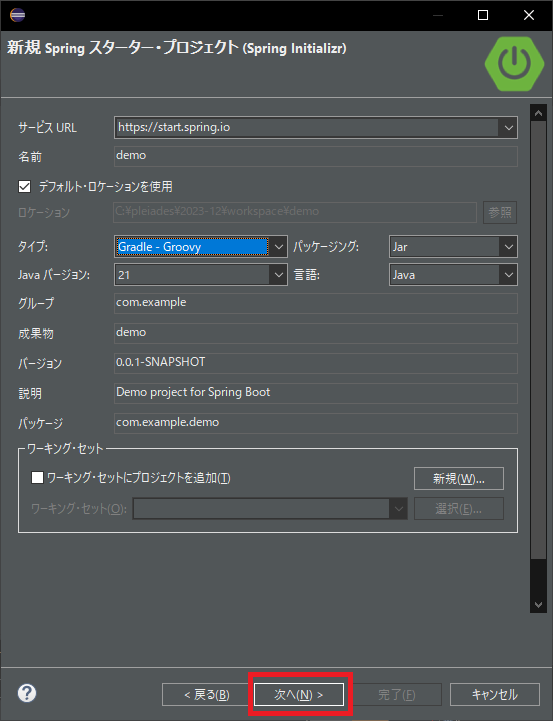
Gradle-Groovyを選択すると、ビルドファイルは、build.gradleになります。
Mavenを利用すると、pom.xmlがビルドファイルになります。

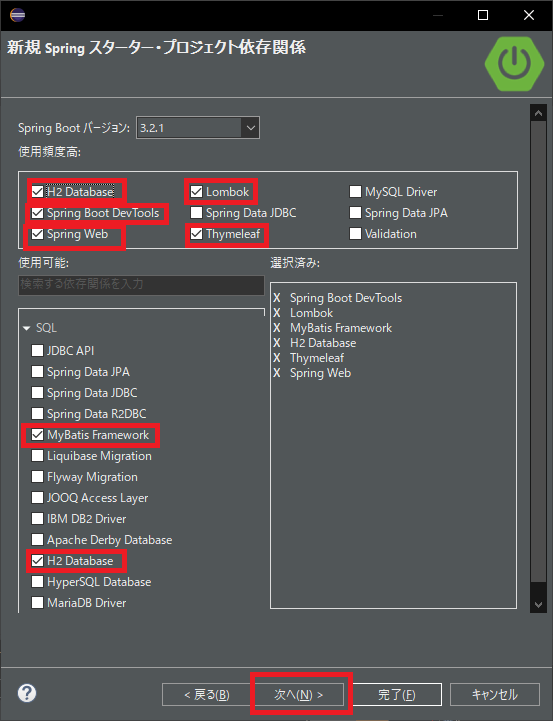
依存関係の設定です。使いたい機能を選択します。
以下、依存関係について説明します。
| 機能名 | 説明 |
| Spring Boot DevTools | 起動中にコードを編集した場合に自動反映するホットリロードの機能を提供する |
| Spring Web | Webアプリケーションに必要な機能を提供する |
| lombok | @Dataでクラスを作成するだけでgetter、setterを自動生成する |
| Thymeleaf | 画面の作成に使います。JSPでも作成は可能ですが、Spring Bootでは、Thymeleafを推奨。 MVCを意識すると、JSPでは、表示以外の処理もかけてしまうので、棲み分けできない可能性がある。 Thymeleafは、表示に関する処理しかけないので、MVCを意識した作りができる |
| H2 Database | 軽量DB、JavaVM上で動作するDB。軽量のためダウンロードもインストールも短時間で行えます |
| MyBatis Framework | DBアクセス用のフレームワークです。ORM(Object Relational Mapping)機能を提供する |


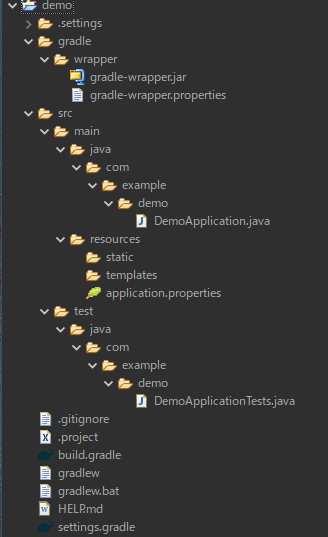
プロジェクト・エクスプローラーに以下のように自動生成します。

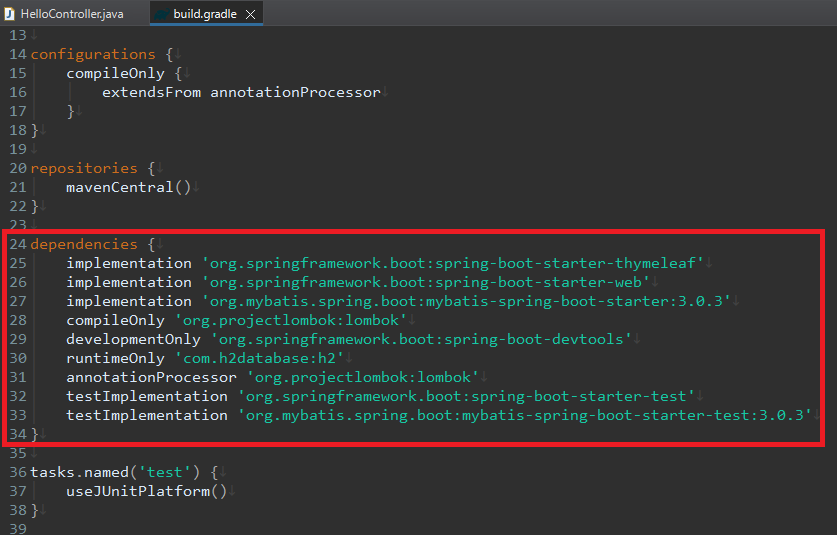
build.gradleファイルを開くと、依存関係を見ることができます。後から依存関係の追加や削除はここを編集すればできます。

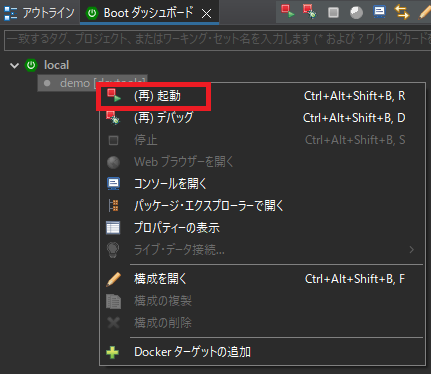
②試し起動してみましょう。Bootダッシュボードから(再)起動を選択します。

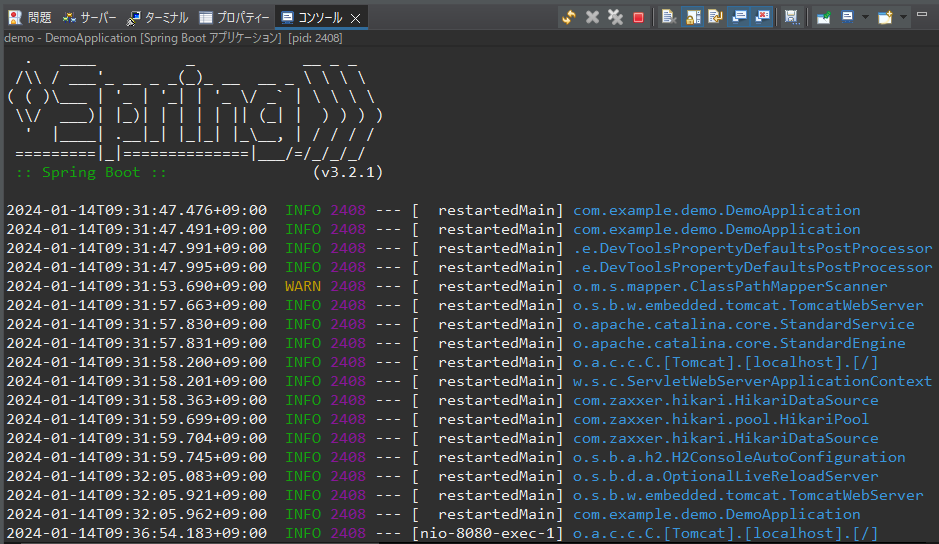
コンソールを見ると起動しているようにみえます。

URLに、localhost:8080/demo/DemoApplicationと打つと、エラーページが表示します。
しかし、こうれは想定通りです。表示するページをまだ作成していないからです。

③コントロールクラスを作成
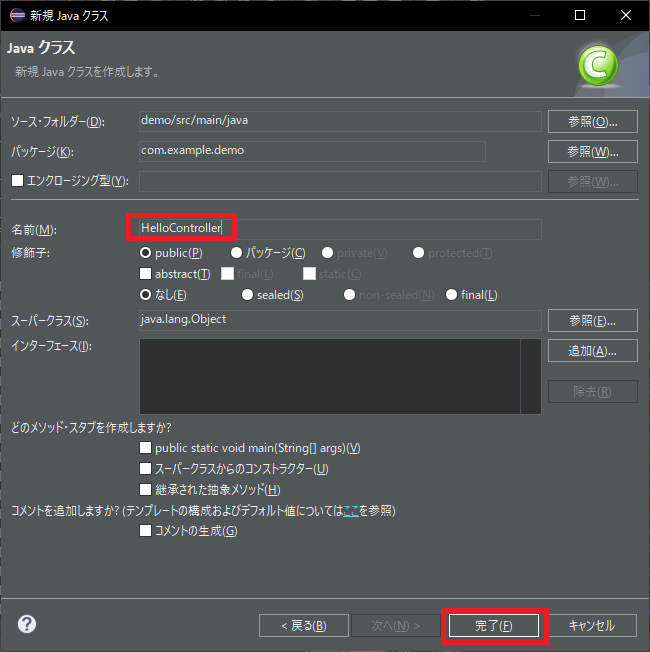
demo/src/main/javaに、HelloControllerでコントロールクラスを作成します。

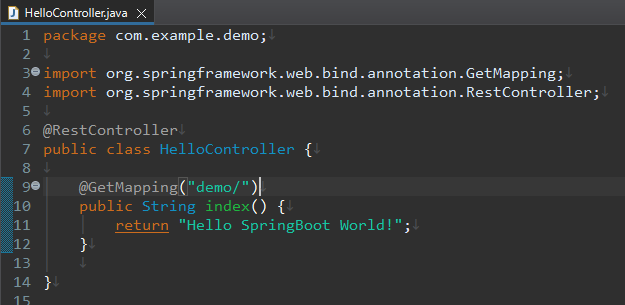
実装は以下のようにします。
アノテーションの説明をします。@RestControllerは、Webアプリケーションにおいて、リクエストを受け付けるコントローラーです。
コントローラーとは、MVCのCのコントローラーであり、制御を意味しています。
@GetMappingは、URLのパスに紐づけて呼ばれるメソッドです。
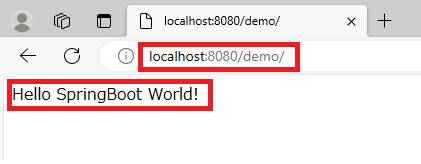
"Hello SpringBoot World!"をWebページに出力しています。

先ほどと同じように、Bootダッシュボートから再起動します。
URLに、Localhost:8080/demo/と打つと以下のページが表示します。