動的Webプロジェクト④色々なForm
前回から続く動的Webプロジェクトについての連載です。
①サーブレット
②JSP
③Get/Post
④色々なForm(今回)
今回のテーマは、色々なFormについてです。
Formは、HTMLの仕様になるので、若干Javaとは話がそれますが、
Webアプリ開発においては、HTMLの知識も必要となるので、説明させて頂きます。
| 機能 | 記載例 | 補足説明 |
| テキスト入力 | <input type="text" name="①" value="②"> | ①名前、②デフォルト表示 |
| テキストエリア | <textarea rows="①" cols="②" name="③"> | ①列数、②文字数、③名前 |
| ラジオボタン | <input type="radio" name="①" value="②">③ | ①名前、②送信される内容、③表示させる内容 |
| チェックボックス | <input type="checkbox" name="①" value="②">③ | ①名前、②送信される内容、③表示させる内容 |
| セレクト | <select name="①" size="②"> <option value="③">④ </select> | ①名前、②行数、③送信される内容、④表示させる内容 |
| 隠し項目 | <input type="hidden" name="①" value="②"> | ①名前、②送信される内容 |
| 送信ボタン | <input type="submit" name="①"> | ①ボタンに表示する文字 |
| リセットボタン | <input type="reset" value="①"> | ①ボタンに表示する文字 |
①Webプロジェクトの作成(前回のものを流用のため不要)
②JSP側で、色々なフォームを作成
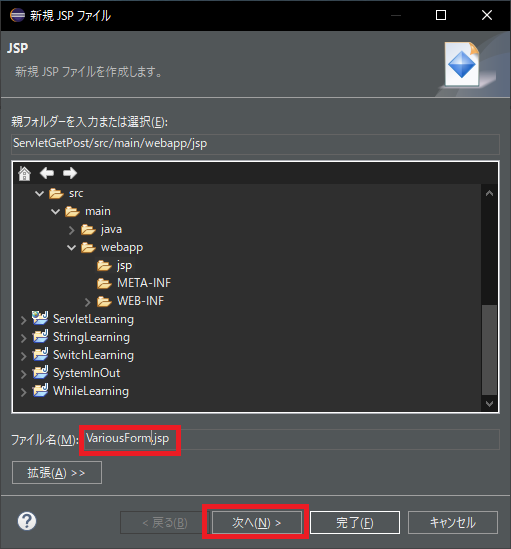
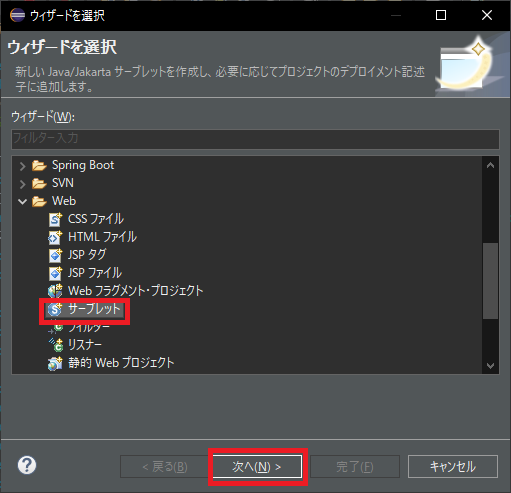
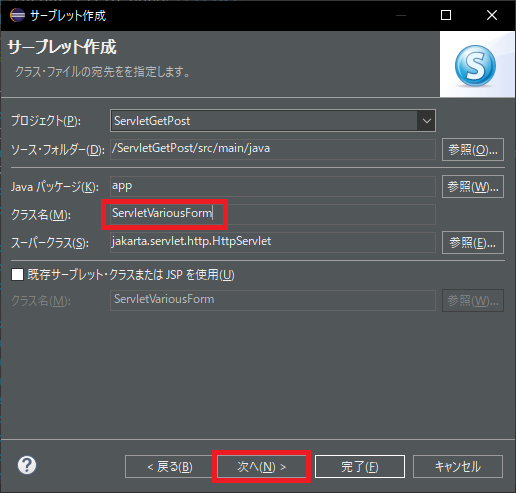
ServletGetPost/src/main/webapp/jspで右クリックして、新規→JSPを選択JSPのファイル名をVariousForm.jspにします。

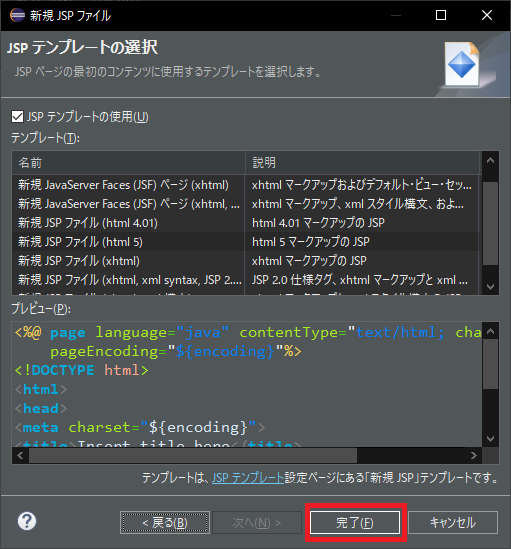
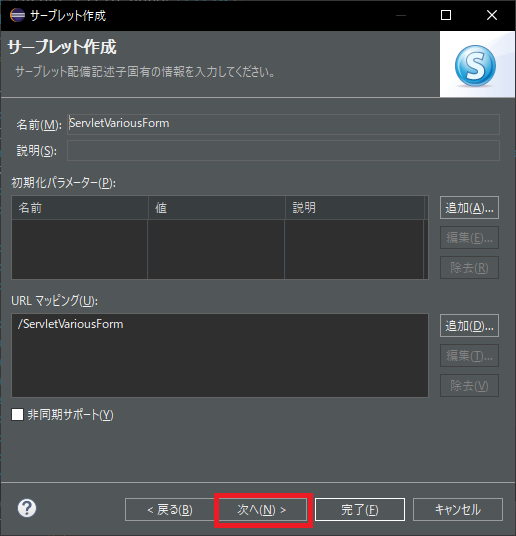
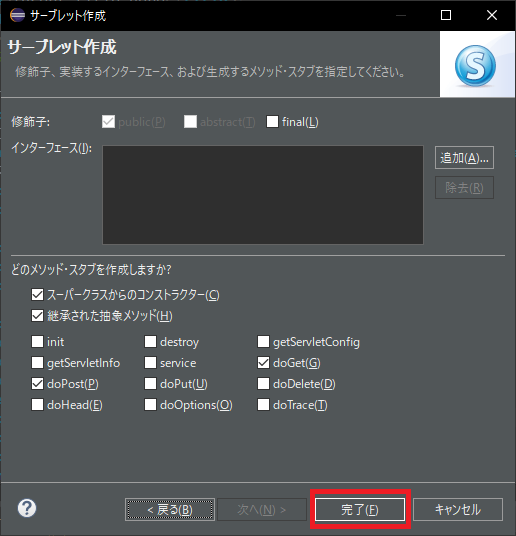
ここは、特に変更は不要です。完了ボタンを押下します。

JSPのひな型が作成できました。

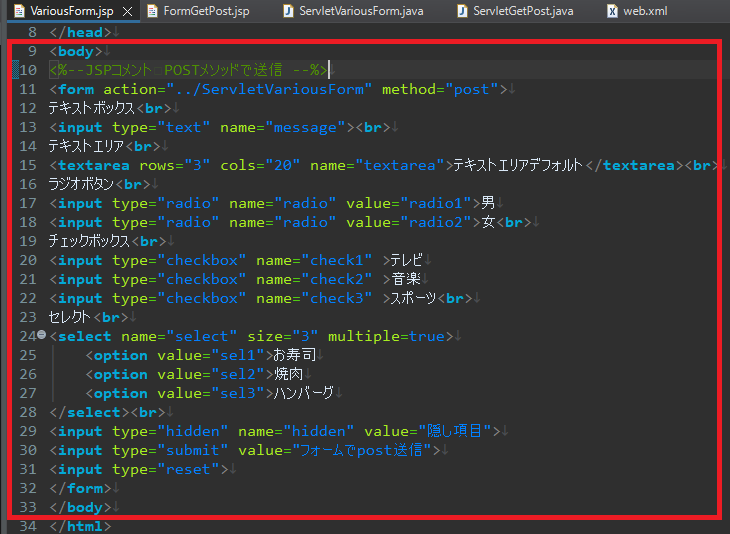
以下のように、<body>~</body>部分のJSPを実装します。
formタグで、ServletVariousFormを宛先に指定して、postでリクエストします。

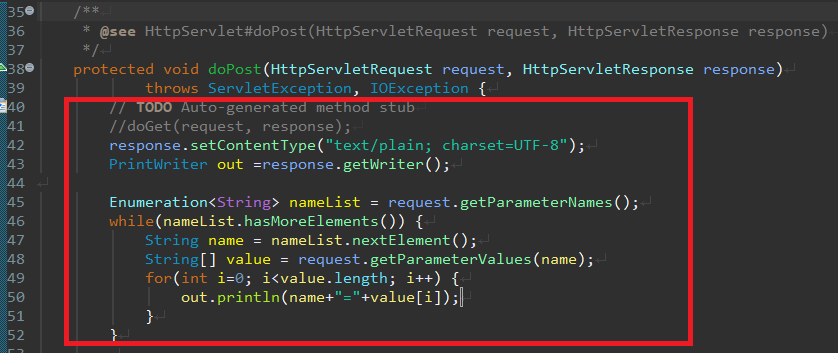
③サーブレット側でdoPostメソッドを作成




| 行数 | 説明 |
| 41 | ひな形の行でしたが、不要なのでコメントにしています。 |
| 42 | 文字コードをUTF-8に設定しています。 |
| 43 | Webページ出力用のオブジェクトを生成しています。 |
| 45 | リクエストに含まれる入力パラメータ名をすべて取得しています。 |
| 46 | パラメータ名が存在していれば、繰り返す条件です。 |
| 47 | パラメータ名を順番に取得します。 |
| 48 | パラメータの値を取得します。同じパラメータ名で複数値を持っている場合もあります。 |
| 49 | 値の個数分繰り返します。 |
| 50 | Webページに、パラメータ名+値を出力します。 |

④Webプロジェクトのサーバー構成に追加(前回のものを流用のため不要)
これで、準備は整いました。では、サーバーを起動しましょう。以下のURLを打ってください。
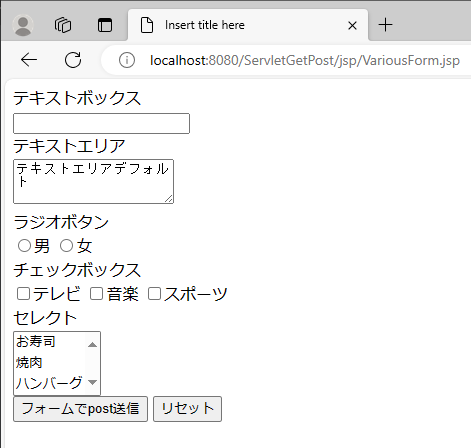
以下の初期画面が表示します。では、実験してみましょう。

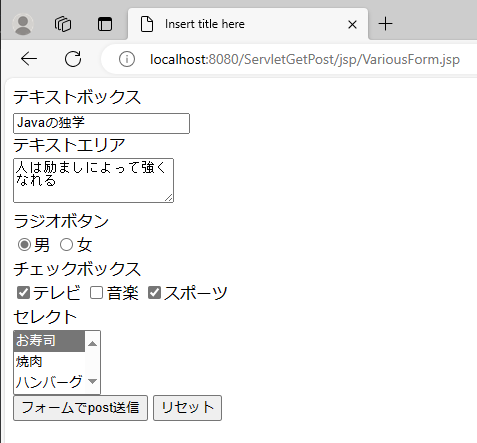
実際に入力して、送信ボタンを押してみましょう。

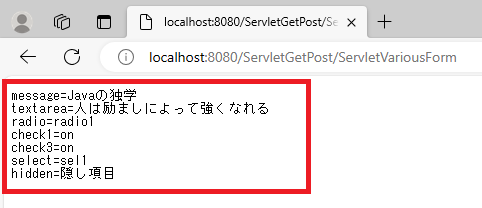
以下のように、結果をWebページに表示すれば成功です。

■ソースコードのコピーペースト用に記載します。
ServletVariousForm.java
package app;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ServletVariousForm
*/
public class ServletVariousForm extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ServletVariousForm() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//doGet(request, response);
response.setContentType("text/plain; charset=UTF-8");
PrintWriter out =response.getWriter();
Enumeration nameList = request.getParameterNames();
while(nameList.hasMoreElements()) {
String name = nameList.nextElement();
String[] value = request.getParameterValues(name);
for(int i=0; i out.println(name+"="+value[i]);
}
}
}
}
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ServletVariousForm
*/
public class ServletVariousForm extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ServletVariousForm() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//doGet(request, response);
response.setContentType("text/plain; charset=UTF-8");
PrintWriter out =response.getWriter();
Enumeration
while(nameList.hasMoreElements()) {
String name = nameList.nextElement();
String[] value = request.getParameterValues(name);
for(int i=0; i
}
}
}
}
VariousForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%--JSPコメント POSTメソッドで送信 --%>
<form action="../ServletVariousForm" method="post">
テキストボックス<br>
<input type="text" name="message"><br>
テキストエリア<br>
<textarea rows="3" cols="20" name="textarea">テキストエリアデフォルト</textarea><br>
ラジオボタン<br>
<input type="radio" name="radio" value="radio1">男
<input type="radio" name="radio" value="radio2">女<br>
チェックボックス<br>
<input type="checkbox" name="check1" >テレビ
<input type="checkbox" name="check2" >音楽
<input type="checkbox" name="check3" >スポーツ<br>
セレクト<br>
<select name="select" size="3" multiple=true>
<option value="sel1">お寿司
<option value="sel2">焼肉
<option value="sel3">ハンバーグ
</select><br>
<input type="hidden" name="hidden" value="隠し項目">
<input type="submit" value="フォームでpost送信">
<input type="reset">
</form>
</body>
</html>
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%--JSPコメント POSTメソッドで送信 --%>
<form action="../ServletVariousForm" method="post">
テキストボックス<br>
<input type="text" name="message"><br>
テキストエリア<br>
<textarea rows="3" cols="20" name="textarea">テキストエリアデフォルト</textarea><br>
ラジオボタン<br>
<input type="radio" name="radio" value="radio1">男
<input type="radio" name="radio" value="radio2">女<br>
チェックボックス<br>
<input type="checkbox" name="check1" >テレビ
<input type="checkbox" name="check2" >音楽
<input type="checkbox" name="check3" >スポーツ<br>
セレクト<br>
<select name="select" size="3" multiple=true>
<option value="sel1">お寿司
<option value="sel2">焼肉
<option value="sel3">ハンバーグ
</select><br>
<input type="hidden" name="hidden" value="隠し項目">
<input type="submit" value="フォームでpost送信">
<input type="reset">
</form>
</body>
</html>


