動的Webプロジェクト②JSP
前回から続く動的Webプロジェクトについての連載です。
①サーブレット
②JSP(今回)
③Get/Post
JSPの記述には、スクリプト要素というものがあります。
JSP宣言は、<%!~%>宣言タグ内でJava構文で宣言します。
JSP式は、セミコロンで終了せず、<%=~%>タグ内に記述します。
JSPスクリプトレットは、<%~%>スクリプトレット・タグ内に通常のJava構文で記述できます。
JSPコメントは、<%--~--%>コメントタグで囲います。
HTMLのコメントと異なり、JSPのコメントは、ユーザがブラウザでページのソースを見ても表示されません。
①動的プロジェクトの作成は前回作ったものをそのままなので、今回は不要です。
②JSPの作成
ServletLearning/src/main/webappにentryフォルダを作成しておきます。この場所にJSPを作りましょう。

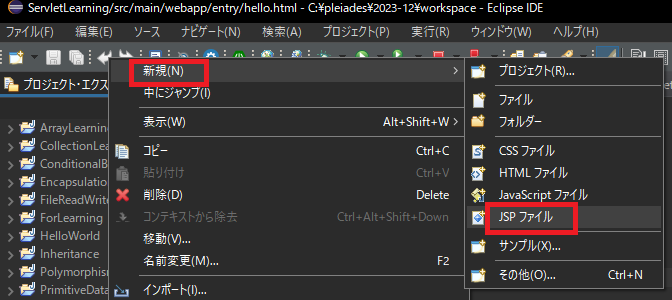
entryフォルダを右クリック→新規→JSPファイルを選択します。

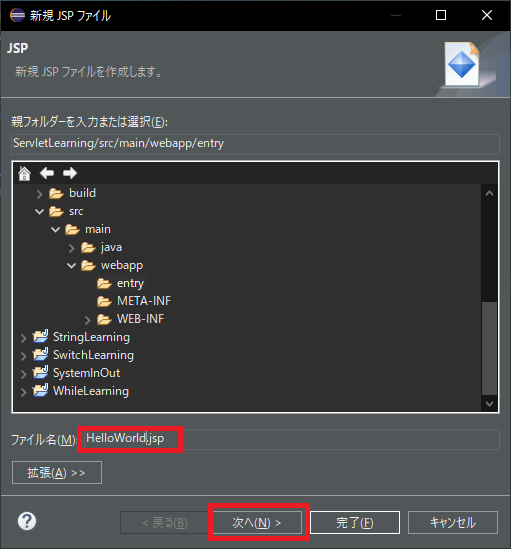
JSPのファイル名は、HelloWorld.jspにします。

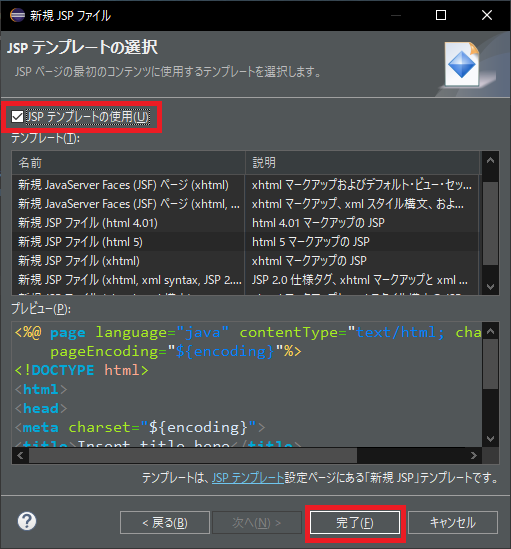
JSPテンプレートの使用をチェックして、完了ボタンを押します。

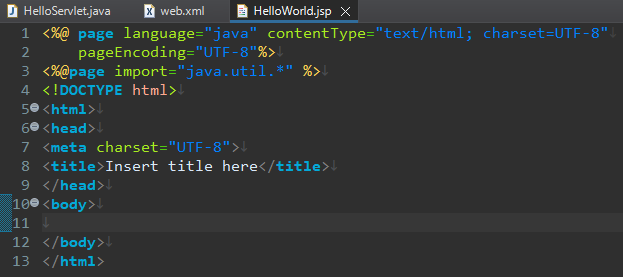
HelloWorld.jspにひな形が作成できました。便利ですね。<body>~</body>に実装してきます。

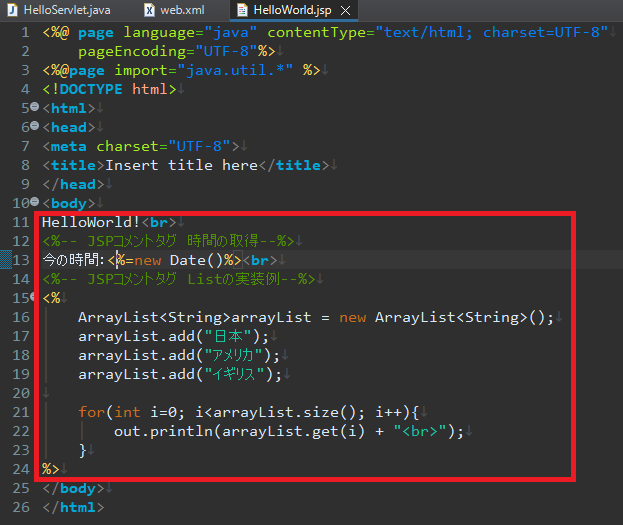
| 行数 | 説明 |
| 11 | HelloWorld!の出力です。 |
| 12、14 | <%--~--%>の部分はJSPコメントになります。 |
| 13 | <%=~%>の部分は、JSP式になります。 この記述は、セミコロンは不要です。 |
| 15~24 | <%~%>は、JSPスクリプトレットです。 この記述は、通常のJavaの構文で記述できます。 |

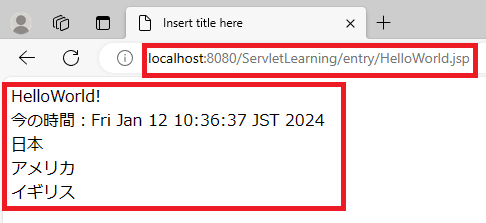
③サーバーの実行を行います。
Tomcat10_Java21を右クリックして、開始にします。
URLに、localhost:8080/ServletLearning/entry/HelloWorld.jspを打つとページが表示します。

■ソースコードのコピーペースト用に記載します。
HelloWorld.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
HelloWorld!<br>
<%-- JSPコメントタグ 時間の取得--%>
今の時間:<%=new Date()%><br>
<%-- JSPコメントタグ Listの実装例--%>
<%
ArrayList<String>arrayList = new ArrayList<String>();
arrayList.add("日本");
arrayList.add("アメリカ");
arrayList.add("イギリス");
for(int i=0; i<arrayList.size(); i++){
out.println(arrayList.get(i) + "<br>");
}
%>
</body>
</html>
pageEncoding="UTF-8"%>
<%@page import="java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
HelloWorld!<br>
<%-- JSPコメントタグ 時間の取得--%>
今の時間:<%=new Date()%><br>
<%-- JSPコメントタグ Listの実装例--%>
<%
ArrayList<String>arrayList = new ArrayList<String>();
arrayList.add("日本");
arrayList.add("アメリカ");
arrayList.add("イギリス");
for(int i=0; i<arrayList.size(); i++){
out.println(arrayList.get(i) + "<br>");
}
%>
</body>
</html>


