動的Webプロジェクト①サーブレット
今回から動的Webプロジェクトについて連載します。
①サーブレット(今回)
②JSP
③Get/Post
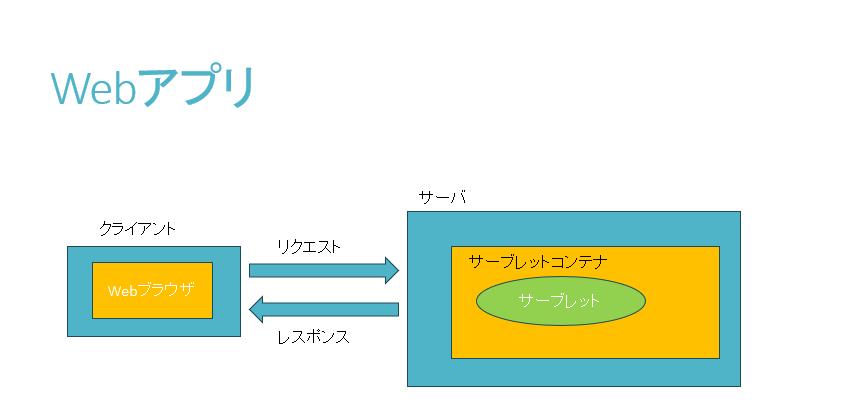
今回のテーマはサーブレットについてです。

①動的プロジェクトの作成
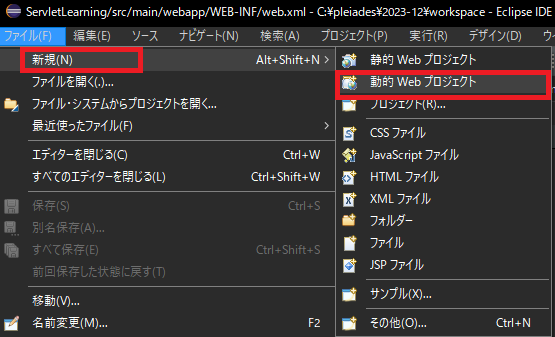
メニューのファイル→新規→動的Webプロジェクトを選択します。

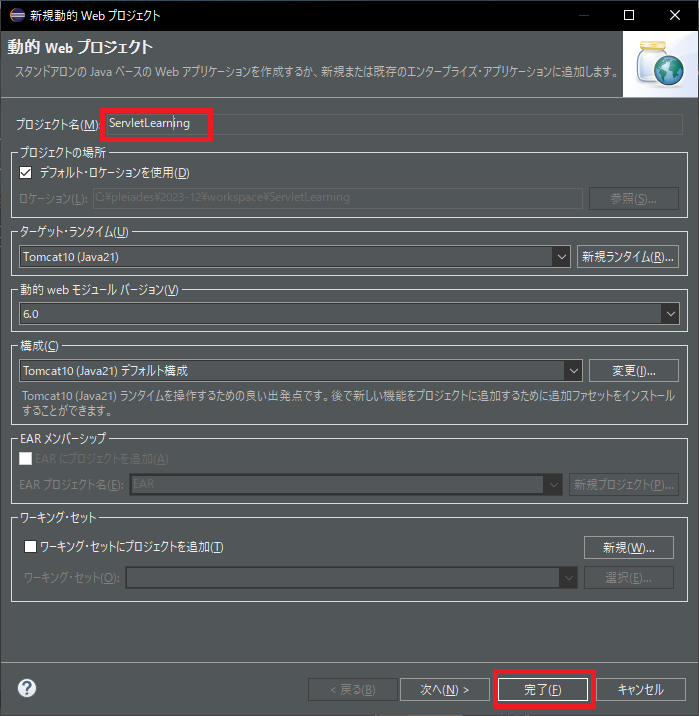
プロジェクト名をServletLearningとします。

②サーブレットの作成

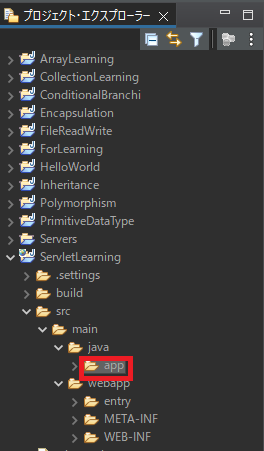
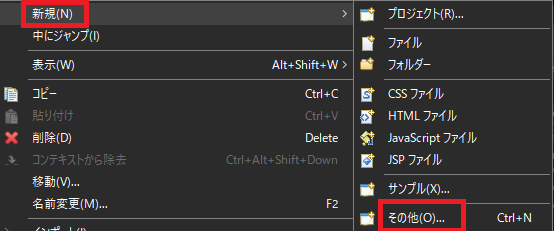
ServletLearning/src/main/java/appここで、右クリック→新規→その他を選択します。

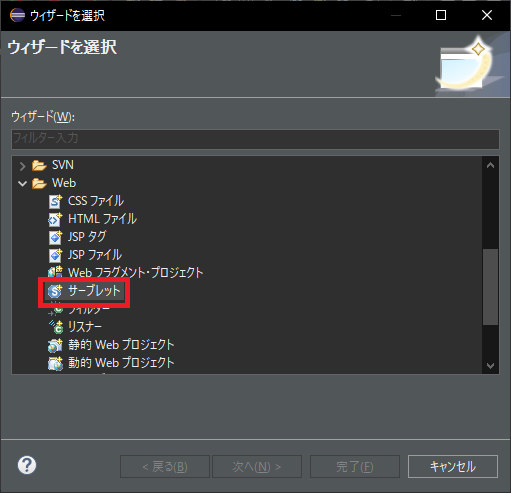
ウィザードを選択画面で、サーブレットを選択します。

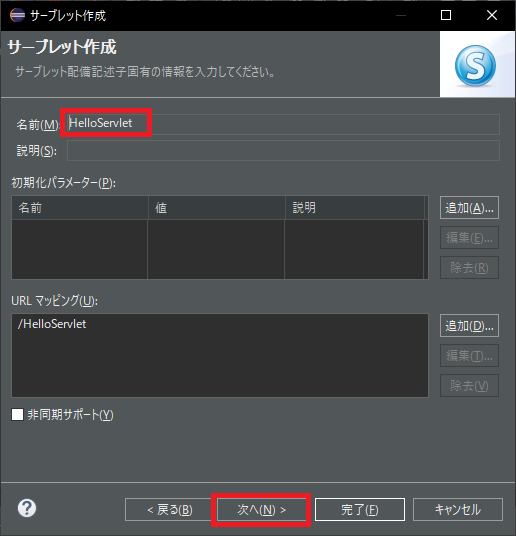
サーブレット名をHelloServletにします。次へボタンを押します。

完了ボタンを押します。

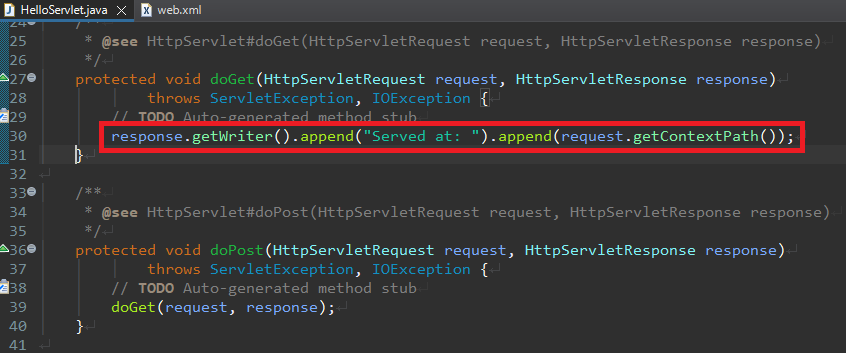
自動で、サーブレットのソースが作成されます。便利ですね。
少しだけ、解説させてください。
30行目のresponseのところが、ブラウザに出力するコードになります。
Servled at: ServletLearningと表示します。getContextPathとは、ServletLearning(WEBプロジェクト)のパスという意味になります。

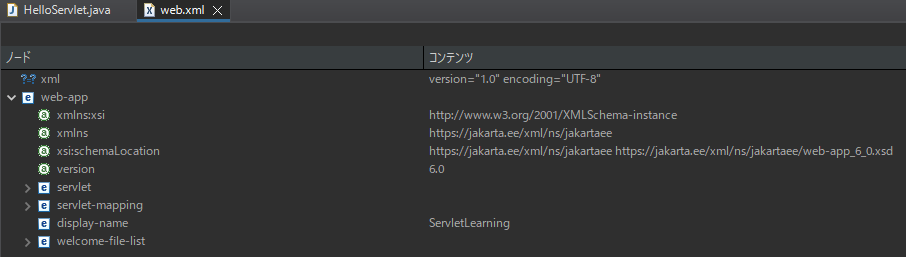
web.xmlも自動で作成してくれます。便利ですね。

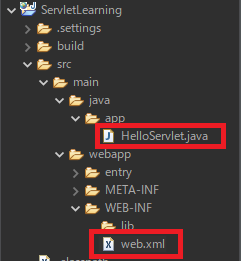
HelloServlet.javaとweb.xmlが追加されています。

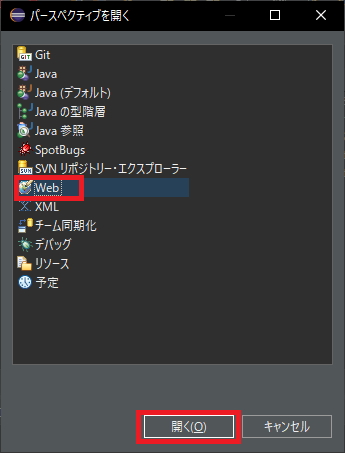
メニューのウインドウ→パースペクティブ→その他を選択して、Webを選ぶ。

③Webプロジェクトをサーバー構成に追加
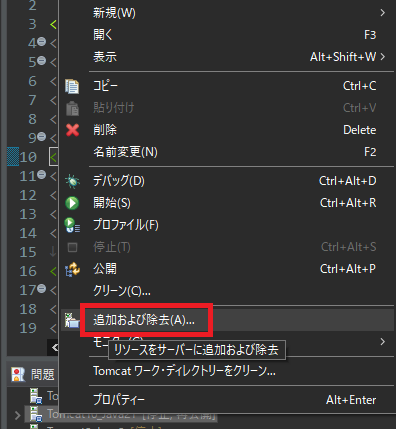
Tomcat10_Java21を右クリック→追加及び除去を選択します。

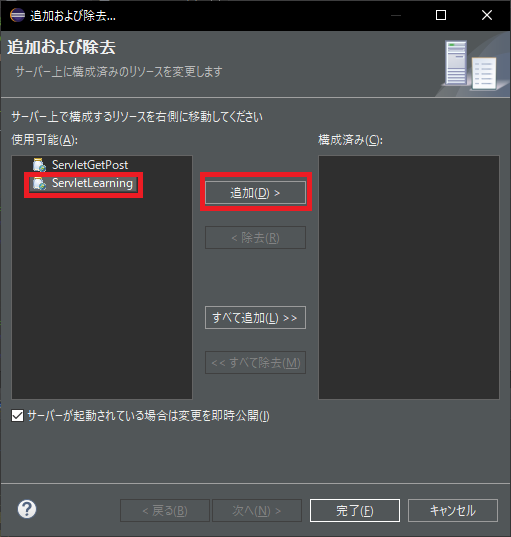
WebプロジェクトのServletLearningを選択して、追加ボタンを押します。

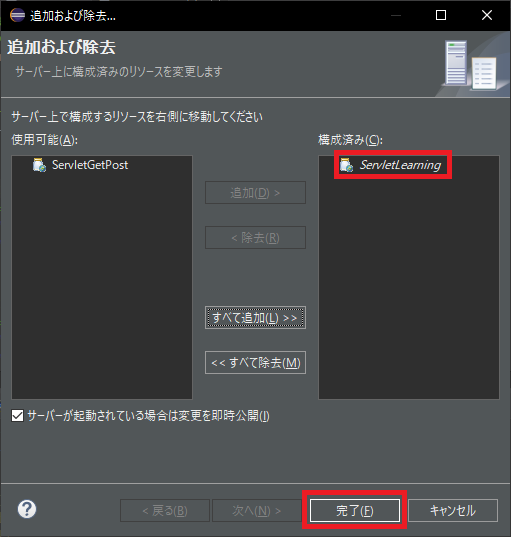
ServletLearningが構成済に追加されたら、完了ボタンを押します。

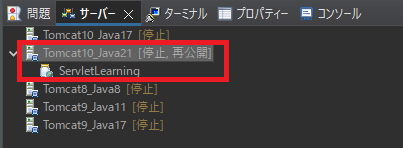
Tomcat10_Java21にServletLearningが紐づいていれば成功です。

いよいよ、サーバーを動かしましょう。
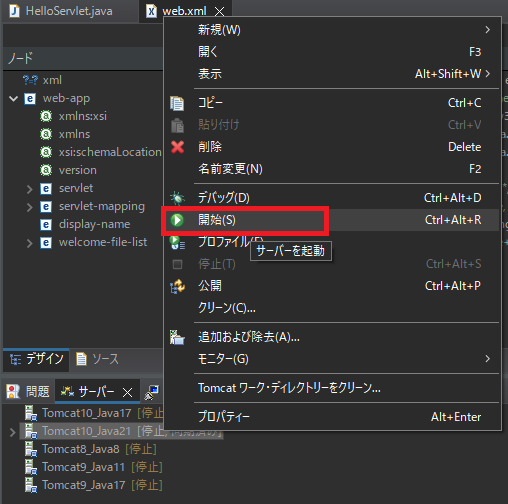
Tomcat10_Java21が停止の状態ですが、右クリックで開始を選択します。


起動済となれば、Tomcatの起動は成功です。

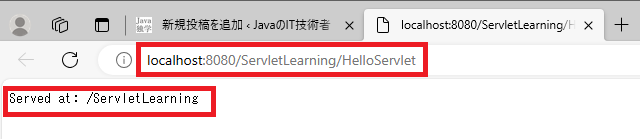
urlにlocalhost:8080/ServletLearning/HelloServletと打ち込んでください。
以下のように、ServletLearningの出力がブラウザに表示すれば成功です。
お疲れ様です。

ソースコードのコピーペース用に記載します。
HelloServlet.java
import java.io.IOException;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HelloServlet
*/
public class HelloServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HelloServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}

表紙-300x169.png)